
これまでのARビューワーはAdobe Aeroやfacebook、Instagramなどのプラットフォーム(アプリ)に依存したARだが、それだとアプリのないユーザーに向けてARを発信できない。AR名刺や、AR年賀状といった、万人向けに用途にはアプリに依存しないインターネットブラウザを閲覧アプリとした「WebAR」の特徴を知ろう。
WebARの特徴
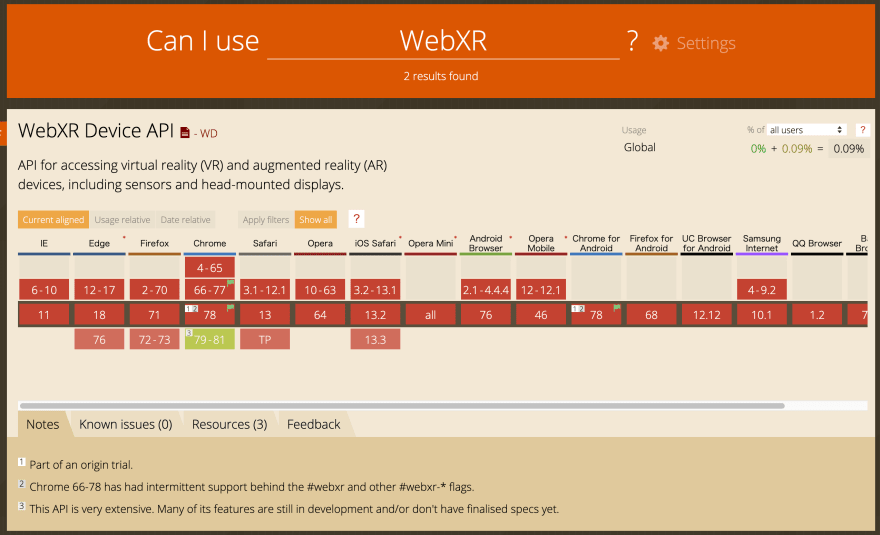
- Safari(v13~)、Chrome(v79~)、FireFox(v68~)、Edge等の主要ブラウザで閲覧
- 移動、回転、速度くらいは素人でもプリセットで簡単
- FBXアニメは不可だが、glTF利用可
- OBJ+マテリアル
- カスタムマーカー(要PATT変換)
- プリミティブ3D呼び出し
- 3Dテキスト(英語のみ)
- HTMLベース
ブラウザ対応
納品するなら、参考に下記システム要件同封を
iOS:sarafi 13 以上
android:Chrome 79 以上、または Android Browser 76 以上
(2019年以降発売の機種推奨。機種によっては見られない場合もあります)

用途例
ブラウザ閲覧できるので様々な用途で使える。例えば…
- マーカー + 名刺
- マーカー +デジタルトロフィーやバッジ
AR表示は現状、マーカーなしでは表示ができない。(VRならマーカー不要)
マーカーの種類
AR.jpが、2020年8月のアップデートにより①通常マーカー(Marker Based)と②イメージ(Image Tracking)の2種類に増えた。これによってAdobe AeroやSparkARのような自由な画像のマーカーに対応しマーカーについては足並みを揃えたが、WebARは読み込みに時間がかかるそうだ。
AR.jsのブラウザ版
ノーコードで、ロケーションベースとマーカーベースARができるらしいが、まだ試していない。WebARも将来はPCソフトウェアで制作できる可能性がある。
AR名刺を作る
ここで、一番基本的な事例としてWebARを使った名刺を作ると仮定して実例を紹介します。HTMLサイトを作る負担があるWebARは、不特定多数に同じものを見せる名刺にとても向いている。作るものは以下の通り。
ここで目指すAR名刺
- オリジナルの3Dオブジェクトを利用(A-Frameだけでもある程度プリミティブあるが)
- カスタムマーカーで表示
- 名刺でARを表示
動画解説
動画でさっと概要を知りたい人はこちらをご覧ください。
WebARの作りに必要なもの
| 必要なもの | 説明 | 導入方法 |
|---|---|---|
| A-Frame(Git HUB) | WebVRを手軽に扱えるライブラリ。パーティクルやゲーム性といった動きを広くカバーし、マーカーベース、ロケーションベースにも対応しているのでAR名刺に適している | HTMLのheadにaframe.min.jsへのリンクと、body内に3Dオブジェクトとマテリアルへのリンク、配置座標を追記(後述) |
| AR.js | A-Frameを使用するJavaScript。この実装でカメラが有効になる。 | HTMLのheadにaframe-ar.jsへのリンクを追記(後述) |
| OBJ、MTL | 3Dオブジェクトとマテリアル(FXB非対応) | 任意の階層に置き<a-assets>でパス指定 |
| マーカー画像+patt | カスタムマーカージェネレーター使用しpattデータを生成。imageとpattの2つをDL。 | <a-marker type=’pattern’ url=’mrk/pattern_logo.patt’>タグにマーカーimageとpattを任意パス指定(pattだけでよい)。テストしたいだけならデフォルトの<a-marker preset=”hiro”>としhiroマーカーを使う。 |
カスタムマーカーの作成
下記外部サイトで生成してくれる。
- カスタムマーカージェネレーター(正方形に黒枠用)
- JPG から PPT へのコンバーター(正方形以外の画像用)
カスタムマーカージェネレーターでフチの太さを自由に変更できるのだが、変更するとpattデータに反映されていないからなのかARがカメラで表示されない。デフォルトの太さでないと現状NG。
WebAR作成手順(下記HTMLコード参照)

- 3Dオブジェクト(obj)とマテリアル(mtl)を、「…image/3d/object.obj、…image/3d/material.mtl」等に保存
▼ 以下index.html内 ▼ - a-frameとar.jsの両ライブラリリンクを<script>タグで埋め込む
- <a-scene>タグに、embedタグをいくつか入力
- <a-assets>タグに、objとmtlへのリンクを入力
- <a-obj-model>タグに、ARオブジェクトの位置とか大きさを指定する
HTMLコード例(2つのマーカー使用)
このコード例は、「ar」フォルダにフラットに格納されているが、本来はオブジェクト別に格納すべきだろう(作例ではlaurel、cook、の二つのオブジェクトとマテリアル使用するので「laurel」と「cook」のフォルダを用意し格納すべきだが、チュートリアルとして見にくいのでこのようにした)。
imgやオブジェクトは直接配置せず、まずはアセットを読み込むことが推奨されている。(が、直接読み込みでも表示はされる様子)
<!DOCTYPE html>
<head>
<!-- スクリプトの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</head>
<body style='margin: 0; overflow: hidden;'>
<!-- シーンの追加とデバックUIを非表示 -->
<a-scene embedded arjs="debugUIEnabled:false;" vr-mode-ui="enabled: false">
<!-- ① OBJファイルを読み込み -->
<a-assets>
<a-asset-item id="laurel-obj" src="./ar/laurel.obj"></a-asset-item>
<a-asset-item id="laurel-mtl" src="./ar/laurel.mtl"></a-asset-item>
<a-asset-item id="cook-obj" src="./ar/trp_cook.obj"></a-asset-item>
<a-asset-item id="cook-mtl" src="./ar/trp_cook.mtl"></a-asset-item>
</a-assets>
<!-- ② hiroマーカー -->
<a-marker preset="hiro">
<a-obj-model id="sample" src="#cook-obj" mtl="#cook-mtl" position="0 0 0" scale="0.05 0.05 0.05" rotation="0 0 0">
<a-animation attribute="position" to="0 0.2 0" direction="alternate" dur="1000" repeat="indefinite"></a-animation>
</a-obj-model>
</a-marker>
<!-- ③ 自作マーカー -->
<a-marker type="pattern" url="./ar/pattern.patt">
<a-obj-model id="sample-2" src="#laurel-obj" mtl="#laurel-mtl" position="0 0.1 0" scale="0.5 0.5 0.5" rotation="0 0 0">
<a-animation attribute="position" to="0 1 0" direction="alternate" dur="2000" repeat="indefinite"></a-animation>
</a-obj-model>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>A-Frameのタグの紹介
a-scene:a-frameの最初に書くbody的なラッパー
a-assets:オブジェクトやマテリアルの読み込み
a-asset-item:オブジェクトを指定
a-marker:起点となるマーカー。preset=hiroで、デフォルトのhiroマーカーになる
a-obj-model:a-asset-itemで読み込んだリソースを、これで表示。大きさとか位置を指定する。
a-text:文字オブジェクト ⚠️日本語不可。
a-entity:divのような汎用的なやつ?Webカメラにも用いる(参考)
a-animation:単純な移動や回転アニメ、リピート、速度などが指定ができる
a-image:平面画像を配置 ⚠️width等のサイズ指定はピクセルではなくメートル
よく使うオプション説明
| 機能 | 追加コード | 追加先 |
|---|---|---|
| マッピング | src=”画像URL” | |
| アニメーション | 回転 | animation=”property:rotation” |
| タップ有効化 | corsor=”fuse: false; rayOrigin: mouse;” | <a-entity>開始タグ内 |
| VRボタン非表示 | vr-mode-ui=”enabled: false” | <a-scene>開始タグ内 |
作業手順
- Glitchでただ表示を目指す
- うまく表示てきたら、マーカーコード入れ
- headにAR.jsスクリプトを入れ、a-sceneタグにembedded追加
- PCカメラで試す
- スマホで試す
- サーバーUP
アニメーション
A-frameのGet Startedに説明が詳細に記されているが、ここで概略だけを紹介。
プリミティブ(a-box)へのアニメーション例
<a-box
animation="
property:種類(例:rotation);
dur:時間=ミリ秒(例:10000);
from:開始角度(例:0 0 0);
to:終了角度(例:0 360 0);
loop:リピート数(-1で無限);
easing:速度変化(例;linear);
"
>
</a-box>| アニメ | 属性 | 説明 |
|---|---|---|
| property(種類) | rotation(回転) | |
| position(移動) | to:x値 y値 z値 のように終点を加える | |
| dur(時間) | 10(1秒) | ミリ秒単位 |
| loop(繰り返し) | true | |
| dir(方向) | alternate | 往復 |
| reverse | 逆方向 | |
| normal | 正方向 | |
| easing(イージング) | easeOutQuad | 少年のジャンプ |
イージングについては下記サイトが詳しい
✅HTMLのエラーと同じだが、閉じタグがないなど単純な誤字でバグるので注意。
✅imgやマーカーのsrcには絶対パス(http://www…)ではなく、ローカルパス(ar/img/…)を使うこと。(でないと、なぜかimgが真っ白になったり、マーカーが効かない)
ここまでで参考にしたサイト
カメラボタンをつけるにはJava使用
AR名刺の参考サイト
カスタムマーカーとオリジナルOBJを両方同時に内臓している名刺のチュートリアルは見当たらないが参考として。
開発プラットフォーム
料金参考
Riderセンサーについて
2020年春のiPad PROから搭載された次世代空間認識センサー「Rider」に対応した端末はどれかを知り、購入検討の参考に。Riderとは物体同士の距離を計測できる特殊な「目」で、それができるとオクルージョン(3D物体と現実物体動詞の前後関係を理解し自然な共演が可能な処理)をリアルタイムで処理できる。
| iPad 2020春 | iPad PRO 2020春 | iPhone 11 PRO | iPhone 12 PRO(& Max) | |
|---|---|---|---|---|
| Rider | ⭕️ | ⭕️ | ||
| M1チップ | ||||








 murabitoleg.com
murabitoleg.com