
3Dモデラーとしてフリーウェアで定評のあるBlenderを選んだ。3DCGといえば、平成まではLigthWave3D、Shade3D、Swivel3D、などが定番だったが、今ではすっかり影が薄くなり、Maya、Studio MAX、はじめとした洗練したツールにしぼられてきた。その中でもBlenderはフリーウェアでありながらUIや使い心地がLW3Dに似ていてシンプルでファンも多いのでこれを使うことにした。

Blender制作の流れ
AR用の3Dオブジェクトを作るだけなので、レイアウトやアニメーションは使用せず、ここでは以下のモデリング作業だけを内容まとめています。アニメや静止画など、ARモデルと関係ない分野ついては、後で紹介する動画のチャンネルをご参考に。
- オブジェクトを作る
- マテリアルを定義する
- マッピング
- 書き出し(OBJ書き出しで、マテリアルが別書き出しされる)
お勧め動画解説
blenderを動画で習得するなら、「VARY GRAPHICS」チャンネルの再生リスト「ゼロから始めるBlender入門」が絶対お勧めだ。他にもいろんな動画解説チャンネルがあるが、このバリーさんの解説が一番テンポよくおちついた声で理解しやすい。
用語おさらい
まずは知っておいたほうがいい用語やルール
- モディファイア
Photoshopで言う「レイヤーエフェクト」のようなもの。元形状を維持したまま変形をかけられること。「適用」ボタンで変形後形状に不可逆に変形される。 - スムージング
中心点の違い
- 物体の原点:ここを中心に拡大縮小される(オレンジ色の点)
- 3Dカーソル:原点とは別で、ここを中心に新規プリミティブが追加される(紅白の丸マーク)
基本編
LW3Dと同じようにBlenderの3Dモデリングではショートカットがとても重要になる。絶対覚えておいたほうがいい。特に…
【やりたい動き(g,s,r)+ 方向、軸(x,y,z)+ 数値(0,90,180)】
の合わせ技ショートカットができるのが醍醐味
基本操作とショートカット
基本操作といってもたくさんあるので、いつか種類別に分けたいと思いますが、ひとまず初歩用としてざっと並べたもの。(⭐️マークは特におすすめ)
選択
| コマンド、用語 | 方法、ショートカット | 補足 |
|---|---|---|
| モード切り替え | tab | 編集モード、OBJモード |
| cont + tab | ポーズモード | |
| 原点変更 | 画面右上>オプション>原点ON>g移動 | 蜜柑色の点 |
| 編集軸を選ぶ | 画面上>トランスフォームピポットポイントiconから選択 | |
| 選択 | クリック | シーン一覧でもOK |
| 複数選択 | shift + クリック | 〃 |
| 全選択 | a | 連打で解除⭐️ |
| 囲み選択 | ドラッグ選択(b + 左ドラッグ) | イラレ的 |
| なげなわ選択⭐️ | ctrl + 左ドラッグ | フォトショ的 |
| 選択反転 | ctrl + i | |
| 選択を別レイヤーに | p > 選択(Serectid) | |
| ループ選択⭐️ | 辺をalt選択 | |
| ループ範囲選択 | 点をctrl選択 | |
| リンク選択⭐️ | l | 属す点対象 |
| ループ範囲選択 | 点をctrl選択 | |
| ペイント的選択 | c(ホイールで太さ変更) | 塗り感覚で選択 |
| 選択してない面を隠す | shift + h |
ツール
| コマンド、用語 | 方法、ショートカット | 補足 |
|---|---|---|
| ループカット⭐️ | ctrl + r(ホイールで増減) | LWスライス |
| ベベル⭐️ | ctrl + b | 角トリ |
| 追加⭐️⭐️ | shift + a | 万能です |
| 面上に面追加⭐️ | i | eとコンビ |
| 延長(extention)⭐️ | e | ベベル的 |
| 法線に延長⭐️⭐️ | alt+e | |
| ナイフ | k | スナップ可 |
| 削る | Bisect(ナイフツールの下) | 解説ブログ |
| 辺に点追加 | 辺の2点を選択 > 右クリック > 細分化 | |
| ループナイフ | ctrl + r | 自由に緯度赤道分割 |
| ポリゴン細分化 | ctrl + e > 細分化 | 旗の作成時に |
| プロポーショナル編集 | o(ホイールで増減) | 画面上◎icon |
| 削除 | x | |
| 移動⭐️ | g(連続gで辺上移動⭐️) | |
| 回転⭐️ | r | ピポット点が軸 |
| 拡大縮小⭐️ | s | |
| 複製 | shift + d | その場で |
| コピペ | ctrl + c、ctrl + v | ⌘使わない |
| 軸を固定 | ショートカット + x (x軸に固定) | |
| 軸を除外 | ショートカット + shift + z (z軸を除外) | |
| 編集モードの切り替え | tab | |
| 3Dカーソルを中心に | shift + c | |
| マージ(制御点収束) | alt + m | |
| 合体(joint) | 複数選択後 ctrl + j | |
| 特別メニュー | ctrl + v(点)
ctrl + e(辺) ctrl + f(面) | 選んだ状態で |
| ツール開閉 | t | 画面左のツール類 |
| プロパティー開閉 | n | 画面右のパレット群 |
| パイメニュー表示 | shift + s | 長押しで別も |
| ポリゴン増 | プロパティ > モディファイア > サブディビジョンサーフェイス | |
| ポリゴン減 | プロパティ >モディファイア > デジメート | |
| 回転体(スピン) | 編集モード>ツール>回転体 ⚠️軸がセンターにならず要研究(画面上側トランスフォームポポットポイント選択が要か?) | 編集モードで 3Dカーソルが軸 複製ONで回転複製⭐️ |
| 回転体(スクリュー) | これも回転体だが、上記スピンと違い多層的でモディファイアであること プロパティ > モディファイア > スクリュー | 参考 |
| キーフレーム追加 | i | OBJ選択状態で |
| レンダリング | F12 | |
| 法線確認 | 画面右上「ビューポートオーバーレイ」> ジオメトリ > 面の向き(で確認) | 青(外向き) 赤(内向き) |
| 法線反転 | 画面左上「メッシュ」 > ノーマル > 反転 | わかりにくいが、編集モード時のハンバーガーメニュー |
| 選択した面を隠す | h | Vertex Groupとの併用が便利らしい |
| 隠した面を再表示 | alt + h | |
| グリッド非表示 | layoutモードにするとか | |
| スムージング | 左上「オブジェクト」メニュー > シェードスムーズ | OBJモードで |
| 部分スムージング | 左上「面」メニュー > シェードスムーズ | EDTモードで |
ビューポート
画面の視点移動のショートカットキー一覧
| コマンド | ショートカット | 説明 |
|---|---|---|
| 視点を前に | 1 | |
| 視点を横に | 3 | |
| 視点を上に | 7 | |
| 視点を今の反対に | 9 | |
| 視点を斜めに⭐️ | 5(連続で投影モード切り替え) | ポートビュー |
| 視点をx軸回転 | 8(下)、2(上) | |
| 視点をz軸回転 | 4(左)、6(右) | |
| 視点をカメラに | 0 | |
| 視点を選択物に⭐️ | . | OBJモードのみ |
| 視点を選択物にし拡大⭐️ | , | OBJモードのみ? |
| ビュー近遠 | ⌘ + スクロール | |
| ビュー回転 | ドラッグ | |
| ビュー回転(平行投影) | alt + スクロールボタン押 + ドラッグ | ⚠️Mac不可 |
| ビュー移動 | shift + スクロール | |
| 切り替え:シェーディング⭐️ | shift + z | |
| 切り替え:透過⭐️ | option + z | |
| グリッドスナップ | shift + tab | 有効、無効を切替 |
| コレクションの親子化 | shift + ドラドロ | 子を親メッシュに |
モデリング
⚠️必ず「編集モード」で行うこと
| コマンド | ショートカット | 説明 |
|---|---|---|
| 点選択モード⭐️ | 1 | テンキー❌ |
| 辺選択⭐️ | 2 | 〃 |
| 面選択モード⭐️ | 3 | 〃 |
| 点を追加 | ctrl + 右クリック | |
| 辺を追加 | ctrl + 右クリック、ctrl + 右クリック… | |
| 点を辺に 辺を面に | f | 点選択後 |
| 面の三角化 | alt + f | |
| 面延長⭐️⭐️ | e | |
| 面延長を法線に⭐️ | alt+e | |
| 面をベベル | ctrl + b | 角トリに |
| 面上に面追加⭐️ | i | |
| 面にナイフ | k | 点追加時に |
| 面にループナイフ⭐️⭐️ | ctrl + r | |
| ctrl + b | ||
パーティクルを使ったチョコチップ配置

- 予めパーティクルオブジェクト(チョコチップ)を作っておく。
- パーティクルを配置したい面をオブジェクト選択
- 画面右下、プロパティパネル > パーティクル(青い三脚icon) > +マーク選択
- エミッターボタンをヘアに変更し詳細にチェック
- 同パネル内、レンダー欄 > レンダリング方法:オブジェクトに変更し、エミッター表示をONに
- 同パネル内、オブジェクト欄 > インスタンスオブジェクト:パーティクルオブジェクト(チョコチップ)を選択
- 同パネル内、回転の欄(チェックボックスONに)> 回転する軸:ノーマル >
- ウェイトペイントモードに(画面左上の画面モード変更ボタンか、パイメニューで)し、チョコチップを集中したい箇所を赤く塗る。
- オブジェクトモードに戻り、パーティクルプロパティーの頂点グループ欄(下から3番目くらい)で、「密度」セレクタを「group」に変更
LawPolyキャラクターモデリング
モデリング前設定
- ビューを平行投影で進めること
- マニュピレーター使用(任意):画面右上「ギズモ(ピザicon)」> 移動にチェック入れ
- 透過表示ON(画面右上の透明icon)
モデリング手順
- 正方形のサブディビジョンサーフェースモディファイア適用の頭部から開始
- 頭部の位置にz移動
- 左半分を削除しミラーモディファイア(適用はまだ)に、クリッピングON(これで擬似マージ状態に)
たくさんあるスライス方法
スライス方法はたくさんある
- Knifeコマンド([K])で切る(単純だが、単純すぎて制御がむずい)
- Knife Projectコマンド
- Bisectコマンド
- Intersectコマンド
- ブーリアンモディファイアー
| コマンド | 方法 | 説明 |
|---|---|---|
| Knife | k | 単純だが、単純すぎて制御がむずい |
| Knife Project | スライスしたい本体と、ナイフとなるスライスオブジェ(平面)をオブジェクトモードで選択 > 編集モードに > 関連面を選択(あるいは全選択)> メニュー > メッシュ > ナイフ投影 > F9 > Cut through✅ | 必ず平行投影ビューで |
| Bisect | ||
| Intersect |
モデリング逆引き解説
多機能すぎてどれをどう使えばいいかわからない。さっと作りたい時のための逆引き説明は以下の通り。
オブジェクトを追加
- 「shift+a」で現れるサブメニューから選択
- 何かのボタンで数値入力できる
花びらを回転コピーでさくっと複製したい
- ツール > スピン(spin)> 複製をONに。(OFFの場合回転体になる)
- ⚠️うまく回転軸が定まらず要研究。習得までは、画面上側「トランスフォームポポットポイント」(バツ丸icon)から軸選択が要?
- インスタンス複製を使用(参考ページ)
選択オブジェクトを画面中央にしたい
オブジェクトを選択し shift + c(3Dカーソル中心移動)?
この方法でいいのかは不明。
全てを画面中央にしたい
homeボタン
顔半分を左右反転コピーで編集したい
モディファイア追加 > コピー (編集完了したら適用ボタン)
スライス
ミラー複製
- 右下パレット>スパナマーク>モディファイアを追加>ミラー>軸にチェック>適用ボタン
- この適用を押すまでミラー編集が続く
原点(ピポットポイント)を移動したい
- 3Dカーソルの位置が原点になるようオブジェクトを移動
- 画面左上「オブジェクト」ボタン> 原点を設定 > 3Dカーソルを原点に設定
サッカーボールを作る
- shift+aでICO球を追加、細分化を1に設定
- 編集モードで全選択し頂点に平面を作成(例:0.35)
- ここでマテリアル 設定を済ませておく
- 編集モードで全選択しツールバーから「個々に押し出し:0」
- 以降、その選択のまま、Control + F 〜「扇状に分離」を選択
- ツールバーから「細分化:6」
- 「Control + ー(マイナス)キー」で選択範囲を少なく
- 「Sキー+1.3」で大きさを変更
- ツールバーから「頂点スムーズ」設定し、OBJモードに変更後、「シェーディング:スムーズを設定」
- モディファイアーから成型を追加「強さ: 1」
- 以上、参考にしたブログ「【BLENDER】サッカーボールを作成」
ベジェ線に沿って押し出し
- ベジェや、円、NURBS円、などの線状オブジェクトを追加、または選択(⚠️ポリゴンでは不可)
- 右下プロパティ>オブジェクトデータ(緑のペジェicon)>ジオメトリ>シェイプ>深度>で太さ調整(例:0.001 m)
- 右下プロパティ>オブジェクトデータ(緑のペジェicon)>ジオメトリ>ベベル>解像度(Resorution)で角数調整(例:1)
- 左上メニュー>オブジェクト>変換(convert to)>カーブからメッシュに変換(mesh from curbe)
フラットシェードにしたい
オブジェクトモード > 左上オブジェクトボタン > フラットシェーディング、で変更でき、スムーズシェーディングに戻すことができる。
OBJのインポート、リンク
- ファイル > アペンド > OBJ でインポート
- これは他のファイルを開き、コピーし、本ファイルにペーストすることと同じ
- OB以外にもマテリアル も可
- オプションにより複数OBJを一度にインポートもできる
- この他に「リンク」がありイラレと同じ(ファイル > リンク)だがこれもマテリアル に対応。
- 参考サイト:Blender入門#15:データの使い回し(アペンドとリンク)
コレクションメッシュを親子関係に
- 子メッシュを、親メッシュにshift+ドラドロ
ポーズを保存
- オブジェクトデータプロパティ > ポーズライブラリ > 新規追加
- 「+」ボタンで現在のポーズを保存
- 虫眼鏡ボタンでポーズ名選択しポーズ呼び出し
面を作る
- 「ctrl + 右クリック」を繰り返し面作成
- 全ての点を選択しfキーで面生成
- alt + fで面の三角分割
選択オブジェクトだけFXB書き出したい
- オブジェクトモードで選択(複数可)
- 書き出し > FXB > 保存パネル右のオプション設定で、「選択オブジェクト」にチェックマーク
テクスチャ
基本としては、基本色やツヤ、金属かどうか、反射具合などの基本的な質感は「サーフェイス」プロパティで設定するが、それ以上のテクスチャマッピングなどの高度の質感についてはシェーダーエディター(旧名:ノード)を利用する(画面左上のビューポートボタンをクリックすると表示される一覧から選択)
2種類のテクスチャ設定
- サーフェイス(基本的なテクスチャ)
- シェーダーエディター(高度なテクスチャ:旧名ノード)
マテリアル設定でのプレビューは、画面右上プレビューモードを「ソリッドモード」から「マテリアルプレビューモード」以上に変更すること。
基本サーフェイス定義の手順
- オブジェクトモードで対象オブジェを選ぶ
- 画面右下プロパティーパネルから「ワールドプロパティ(赤い地球icom)」選択
- 新規マテリアル定義
- ベースカラーを設定(クリックするとカラーパレット表示)
- メタリック(金属感:1.0最大)、
- より詳細には画面上側「Shading」ワークスペースを選択し詳細設定
テクスチャ画像マッピング(シェーダーエディター)
- 対象オブジェ選択
- サーフェイス定義を任意で設定
- 分割された編集画面の1つ(例えばタイムライン画面)の、エディタタイプ(画面左上のエディタータイプ変更ボタン)をシェーダーエディターに変更。(これでプレビューを見ながらマテリアル設定できる)
- シェーダーエディター上で、追加(shift+a)> テクスチャ > 画像テクスチャ > の順で黄土色のノードパネルが追加される。
- そのノードパネルのフォルダicon(開く)でテクスチャ画像を選択

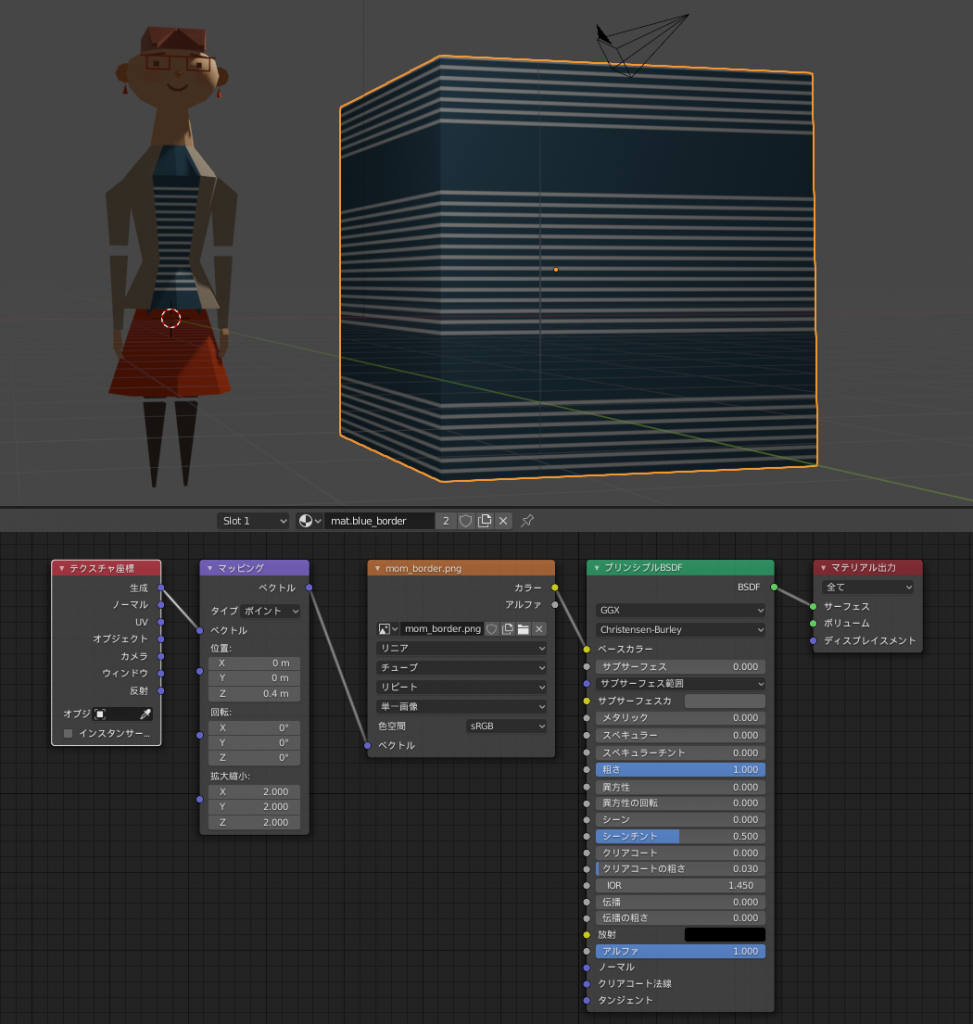
テクスチャ座標の微調整
テクスチャの座標や微調整などは、下の動画を参考に。基本的には、テクスチャに下記4ノードを追加し微調整する。尚、RGB乗算は、カラー > RGBミックス、で行える。
このノードでのテクスチャ座標微調整類は、SparkARでは反映されなかった。位置の調整が必要なマッピングはUVを使うこと。
SparkAR、Aeroでのテクスチャー反映度
| ARへの反映 | 補足 | |
|---|---|---|
| ベースカラー | △ | 色やや変更事例あり注意 |
| テクスチャ画像 | ⭕️ | Z(天)からの投影マッピングが基本で、球体、チューブ体など変更はできそう |
| テクスチャ座標 | ❌ | |
| UVマッピング | ⭕️ | |
| プローシャブルテクスチャ | ❌ | |
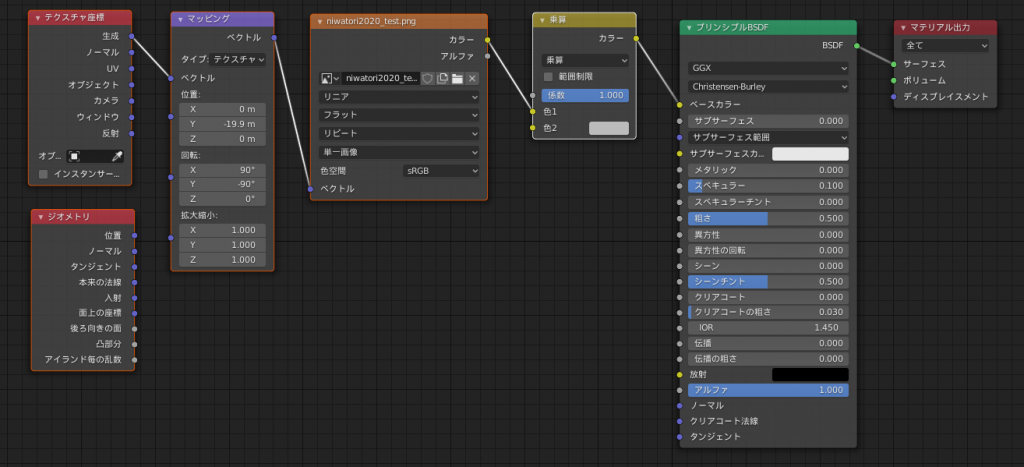
- シェーダーエディター上で、追加(shift+a)> テクスチャ > 画像テクスチャ > の順で黄土色のノードパネルが追加した状態で
- 追加(shift+a)> ベクトル > マッピング(紫)
- 追加(shift+a)> 入力 > テクスチャ座標(赤)
- 追加(shift+a)> 入力 > ジオメトリ(赤)
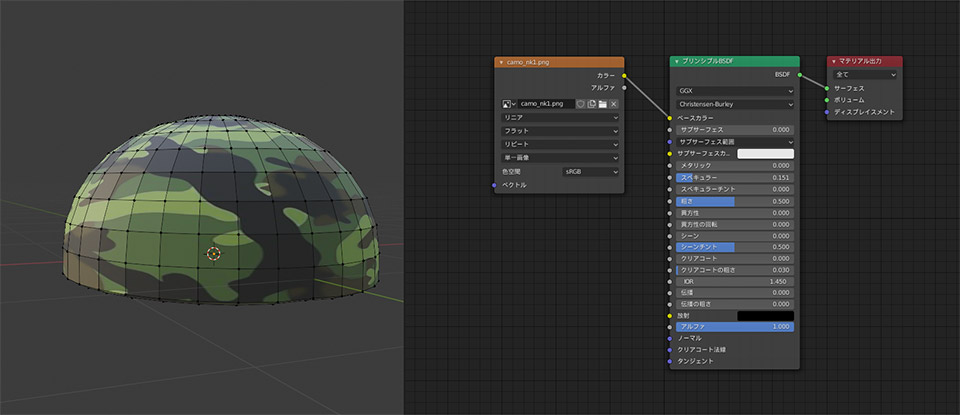
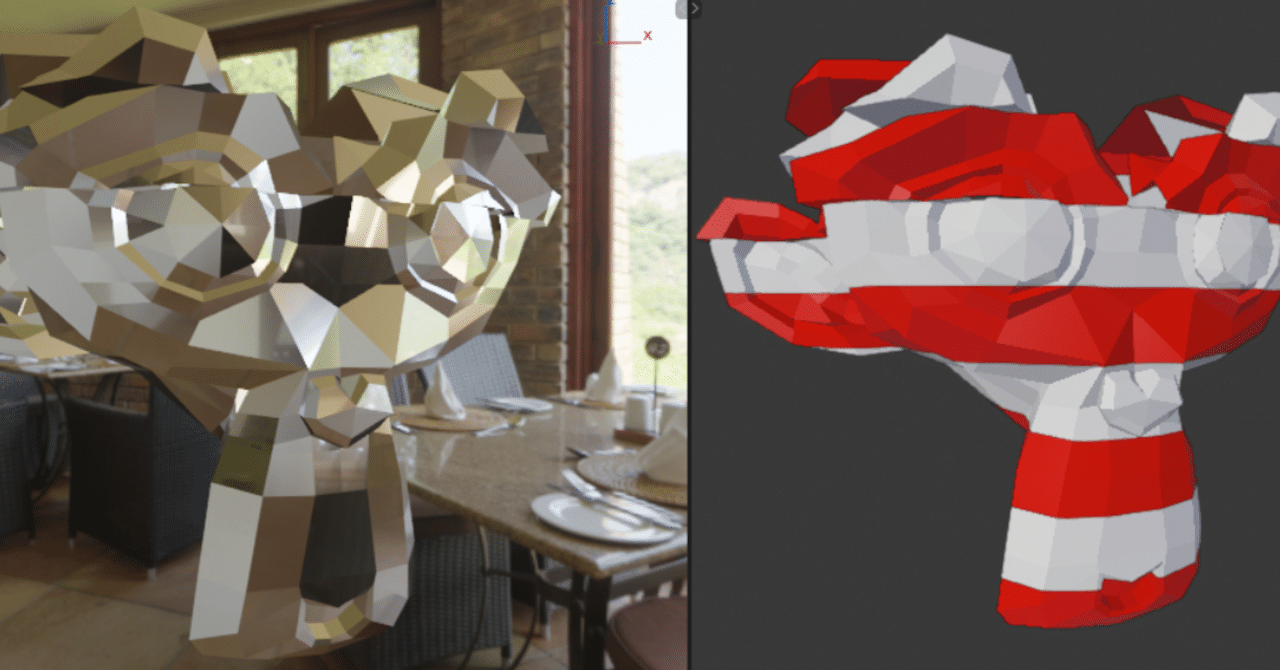
平行・投影マッピング例
この例の場合、「チューブ」設定なっているが、「ボックス」のほうが適した場合がある。

サーフェースプロパティーの「ノードを使用」ボタンが青く有効になっている点確認を。ボタンが白いとノード無効になっている。
テクスチャ座標はSparkARやAeroに反映されない。こういった微調整が必要なマッピングはUVテクスチャを使うこと
ショートカットキー(UV Editingメニュー)
| コマンド | ショートカット | 補足 |
|---|---|---|
| シーム追加(縫い目) | ctrl + e +シームをマーク | 辺メニューにも有 |
| シームを削除 | ctrl + e +シームをクリア | 〃 |
| UV展開 | 辺全選択 + u | |
| 選択をビューポートに反映 | ||
UVマッピングという方法で、位置調整する方法の動画部分
平面的な位置調整はこれがシンプルにみえる
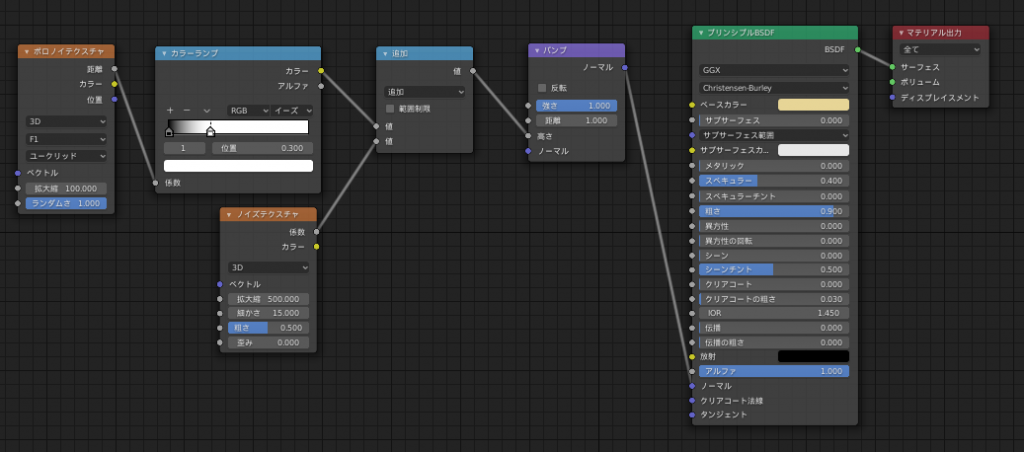
スポンジのテクスチャーを作る例
シェーダーエディターで以下のようなパッチを作る

- ランダムな穴を作る(ボロノイテクスチャ – カラーランプ – バンプ – プリンシブルBSDF – マテリアル出力)
- 皺々なスポンジ面を作る(ノイズテクスチャ – バンプ – プリンシブルBSDF – マテリアル出力)
- この二つを「追加」ノードで合わせ、「バンプ」に繋げる
UVマッピング
オブジェ全体でも、一部でも直接Blender上で塗ることができるし、画像を別名保存すればPhotoshopなどで画像編集し、Blenderを開くと難なく再適用できる。基本的な方法は以下の通り。
UVテクスチャーペイントの基本
- オブジェクト、または一部ポリゴンを選ぶ
- u > スマートUV投影 > OKクリック
- ワークスペース「Texure Paint」に移行
- アクティブツールプロパティー > テクスチャスロット > テクスチャなし「+」ボタン > ベースカラー > 画像テクスチャのファイル名、背景色、サイズ等を決定しOK
- ワークスペース「Shading」に移行しノード確認
- ワークスペース「Textuer Paint」に移行
- 適当に塗る
- 画面左上「画像」メニュー > 画像を別名保存
- Photoshop等で画像編集 > PNG保存(透明NG)
- 画面左上「画像」メニュー > 再読み込み
参考動画
ヨナオシさんは解説が周りくどく、わかりにくいのでお勧めしないが参考としてUV解説のこの3組を置いておく。
ボーン(アーマチュア)
LWではスケルトンと呼んでいたが、blenderではボーン(アーマチュア)と呼ぶ。3DCGのキャラクターアニメーションで必須のスキルとなる。ここでは下記手順のように、練習用に単純なキューブ人形を作り、歩かせるアニメまでの工程を紹介する。
大まかな手順
- 練習用キューブ人形をモデリング
- アーマチュア挿入
- IK挿入方法
- 歩かせるアニメーション(ドープシート)
1)練習用キューブ人形をモデリング
マインクラフトのようなLowポリゴンなキューブ人形をまずは作ってみて要領をつかもう。
- 正方形で頭を作りshift+dで複製していく(頭-Head、体-Spine、肩-Sholder、腕-Arm、手-Hand、腰-Hip、太もも-Leg、スネ-Shin、足-Foot)=右側
- 右側パーツを左右反転複製(ミラーモディファイア > オブジェクトモード > 適用 )
2)キューブ人形にアーマチュア挿入
ここからは実際にボーン(骨)を追加していく、いわゆる「アーマチュア」「リギング」と言われる作業だ。
- 腰からボーン作り「e、z」でボーン追加していく。(長さ調整は尻尾をgで移動するだけ)。
- シーンパレットで、ボーンの名前を入力
- 右半分のボーンを選択し右クリック > 名前 > 自動リネーム(左右)で、名前語尾にL付け
- 右半分のボーンを選択し右クリック > 名前 > 対称化で、ボーンの左右対称複製
- オブジェクトモードに移り、①正方形、②ボーン、の順に選択し、ctrl + p > 自動のウェイトで、選択。これでボーンが適用される。
- ボーン回転をポーズモード(ctrl + tab)で確認
- ソリッドビューでボーン可視化:ボーン選択 > オブジェクトデータプロパティ(緑の人体icon)> ビューポート > 最前面
- OBJモードで、①ボーン、②正方形、の順に選択し、ctrl + tab でウェイトペイントに入る
- アクティブツールプロパティ(白い道具icon)> オプション > 自動正規化 > ONに、Xミラー > ONに
- ctrl + ボーンクリック、で塗りボーン切り替え(⚠️正方形でなく、ボーンをクリックすること)
- 画面右上「Overlays」(逆三角icon)> ウェイト0 > アクティブON、高等線を表示ON、で初期ウェイトペイントがしやすい(親から子に向かって調整していくのがコツ)
- vキーでWペイント頂点選択モードに入り、頂点選択、塗り潰し(shift + k)で赤青(赤が有効範囲)をはっきりさせていく
複数選択し何かを適用する際、選択順に気をつけること。順番が親子関係を示す場合がある。
ボーン関連ショートカット
| コマンド | ショートカット | 補足 |
|---|---|---|
| ボーン追加 | e + z(z方向の場合) | |
| ボーン適用 | 右クリック(オブジェクト) > ペアレント > 自動のウェイトで ctrl + p > 自動のウェイト | ボーンを後に選択 |
| ボーン切断 | alt + p > コネクト切除(disconnect bone) | 背骨と腕を離す時 |
| ボーン接続 | ctrl + p > 接続(connec) | プロパティーでも可 |
| オフセット保持 | ctrl + p > オフセット保持(Keep offset) | 別ボーンを距離保ち繋ぐ |
| 自動ネーム(左右) | ボーン選択 > 右クリック > 名前 > 自動ネーム(左右) | |
| 左右対称コピー | ボーン選択 > 右クリック > 対称化 | |
| ポーズモード⭐️ | ctrl + tab | |
| Wペイント | OBJモードで、①ボーン、②正方形、の順に選択し、ctrl + tab | ボーンを先に選択 |
| Wペイント頂点選択 | v | vで選択解除 |
| Wペイント輪投げ選択 | ctrl + 右ドラッグ | |
| Wペイント塗り潰し | shift + k | |
| 頂点選択解除 | alt + a | |
| ボーン位置リセット | alt + r + g | 最後に |
| ボーン位置コピー | ⌘ + c | |
| ボーン位置左右対称ペースト | ⌘ + shift + c |
ロボット間接のアーマチュア
ここまでの説明は、肌のような一体化した間接を前提にした解説だったが、ここで肌ではないロボットのような間接のアーマチュア設定について触れておく。この動画のように各ボーンとOBJをペアとして関連づける作業でロボット間接アーマチュアが実装できる。
この作業は、選択元と選択順がとても大事になるので、特に手順3〜6に注意すること。
ロボット間接ボーン設置方法
- 練習用ポリゴン2つで間接を作る
- sift+ a でアーマチュアを配置し、eで間接を追加する(オブジェクトデータプロパティー > ビューポート表示 > r最前面に✅を)
- 編集モードで、第一間接ボーンを選択した状態からOBJモードに切り替え(⚠️これが大事)
- ①第一間接OBJ選択➡️②対象ボーン選択➡️の順でcont+p「ボーン」選択(この順でないとボーンメニューが表示されない)
- 編集モードで、第二間接ボーンを選択した状態からOBJモードに切り替え(⚠️これが大事)
- ①第二間接OBJ選択➡️②対象ボーン選択➡️の順でcont+p「ボーン」選択(この順でないとボーンメニューが表示されない)
OBJ選択 > OBJプロパティー > ボーンプロパティー > ビューポート > カスタムシェイプ > トランスオーバーライド > 削除。同パネルのカスタムオブジェクト > 削除
これで
手順3以降のOBJ選択で、手順通りにコレクション内のOBJを手順通りに複数選択していくと、レイヤーやコレクション内の複数OBJにもボーン適用できる。
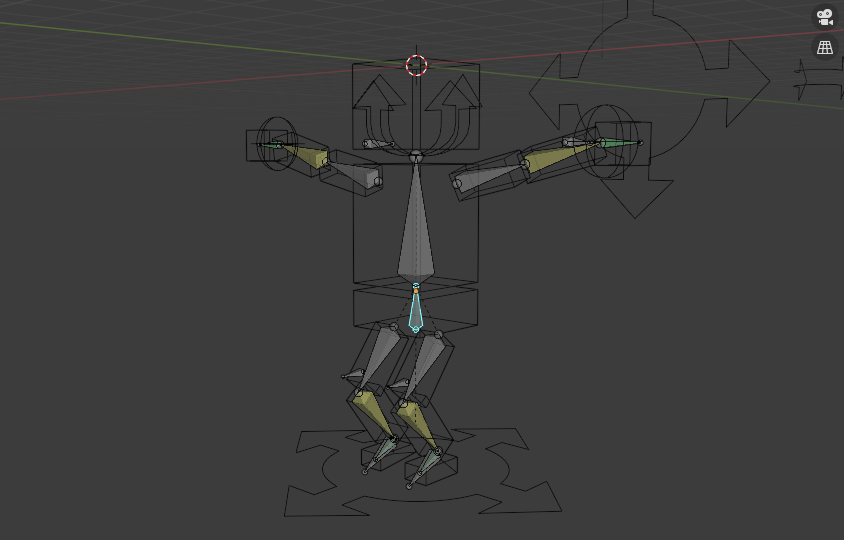
3)キューブ人形にIK挿入方法(スキニング)
全体の流れは、右手IK入れ、左に対称コピー、右足IK入れ、左に対称コピー、ルートボーン入れ。その手順は以下の通り。

- 肘ボーンを後部にe追加。
- 追加ボーン選択し alt + p で「親子関係クリア」
- そのボーンを後部に頭分移動し、名前を「ElbowIK(任意)」(=肘の向き決めターゲットIK)
- 手ボーンを shift + d 複製・直後に右クリックで移動キャンセルし、nキーでトランスフォーム棚メニューを出し、長さ(Length)を手ボーンの1.2倍サイズくらいにし「HandIK」と名前変更。alt + p で「親子関係クリア」
- 今作った2つのIKを複数選択し、右クリック > 名前 > 自動リネーム(左右)で、名前語尾にL付け
- 【ポーズモード】HandIK + Arm ボーンを選択した状態で、ctrl + shift + c から「インバースキネマティクス」選択。
- 画面右下ボーンコンストレントプロパティー(青骨icon)を表示し、ポールターゲット:Armature、ボーン:ElbowIK.Lを選択
- その下、チェーンの長さ:2(IKから2つ前の関節までを補完)、ポール角度:-90度、に修正
- 手ボーンを選択し、ボーンコンストレイントプロパティー(青骨icon)から「回転をコピー」を選択。ターゲット:Armature、ボーン:HandIK.L。(⚠️これで片手IK完成)
- 【ポーズモード】aキーで全ボーンを選択し、位置リセット(alt + r + g)
- 【編集モード】IK2つを選択し、右クリックから「左右対称」選択。(シーンパネルでR付ボーン名を確認)
- (⑥と同じく)(ポーズモードで)で左右対象コピーされたR側の手IK(HandIK.R)+Armボーンをした状態で、ctrl + shift + c から「インバースキネマティクス」選択。
- (⑦と同じく)画面右下にボーンコンストレントプロパティー(青骨icon)を表示し、ポールターゲット:Armature、ボーン:ElbowIK.Rを選択
- (⑧と同じく)その下、チェーンの長さ:2(IKから2つ前の関節までを補完)、ポール角度:-90度、に修正
- (⑨と同じく)手ボーンを選択し、ボーンコンストレイントプロパティー(青骨icon)から「回転をコピー」を選択。ターゲット:Armature、ボーン:HandIK.R。(⚠️これで両手IK完成)
- OBJモードでボーンを選択し、編集モードに
- (①と同じく)L側ヒザ軸を選択しe延長。
- (②と同じく)追加ボーン選択し alt + p で「親子関係クリア」
- (③と同じく)そのボーンを頭分に移動し、名前を「KneeIK(任意)」(=膝の向き決めターゲットIK)
- (④と同じく)足ボーンを shift + d 複製・直後に右クリックで移動キャンセルし、nキーでトランスフォーム棚メニューを出し、長さ(Length)を手ボーンの1.2倍サイズくらいにし「FootIK」と名前変更。alt + p で「親子関係クリア」
- (⑤と同じく)今作った2つのIKを複数選択し、右クリック > 名前 > 自動リネーム(左右)で、名前語尾にL付け
- (⑥と同じく)【ポーズモード】HandIK + Arm ボーンを選択した状態で、ctrl + shift + c から「インバースキネマティクス」選択。
- (⑦と同じく)画面右下ボーンコンストレントプロパティー(青骨icon)を表示し、ポールターゲット:Armature、ボーン:KneeIK.Lを選択
- (⑧と同じく)その下、チェーンの長さ:2(IKから2つ前の関節までを補完)、ポール角度:-90度、に修正
- (⑨と同じく)足ボーンを選択し、ボーンコンストレイントプロパティー(青骨icon)から「回転をコピー」を選択。ターゲット:Armature、ボーン:FoodIK.L。(⚠️これで片足IK完成)
- 【ポーズモード】aキーで全ボーンを選択し、位置リセット(alt + r + g)
- 【編集モード】IK2つを選択し、右クリックから「左右対称」選択。(シーンパネルでR付ボーン名を確認)
- 【ポーズモード】左右対象コピーされたR側の足IK(FootIK.R)+Armボーンをした状態で、ctrl + shift + c から「インバースキネマティクス」選択。
- 画面右下ボーンコンストレントプロパティー(青骨icon)を表示し、ポールターゲット:Armature、ボーン:KneeIK.Rを選択
- その下、チェーンの長さ:2(IKから2つ前の関節までを補完)、ポール角度:-90度、に修正
- 足ボーンを選択し、ボーンコンストレイントプロパティー(青骨icon)から「回転をコピー」を選択。ターゲット:Armature、ボーン:FoodIK.R。(⚠️これで両手両足IK完成)
- 【編集モード】(ここからルートボーン)Hipボーンをshift + d + z で足元に移動複製。
- 【編集モード】人体全8個のIK + Hipボーンを選択し、最後にルートボーンを選択した状態で、ctrl + p 「オフセットを保持」選択
IKの目印をわかりやすく矢印マークに
- 事前に矢印マークなOBJをワールドにペースト(bone_man.blend、IKhaitteru.blend、などのテンプレ使用を)
- IKを選んで、ボーンコンストレイントプロパティー(青骨icon)からカスタムシェイプで矢印マークを選ぶ
4)歩かせるアニメーション(ドープシート)
さていよいよ、ドーブシートを使って歩かせるアニメーションを作ってみよう。
- 出力プロパティ(白プリンタicon)で、フレームレート、フレーム数、を決めておく(例:30fps、開始1〜終了30フレーム)
- 画面上部「Animation」フレームを選択、右画面に俯瞰図、右画面に側面図、画面下はドープシートモードで「アクション」を選ぶ
- 【ポーズモード】歩き開始の基本ポーズを作るために、IK動かし位置を決める
- 【ポーズモード】全ボーンを選択(a)し、フレーム位置が0とし、iキーで「位置、回転、縮尺」を選択し、ドープシート0にキーフレームを打つ
- 【ドープシート】0フレーム目をコピー(⌘c)しを30フレーム目にペースト(⌘v)
- そのまま、15フレーム目にタイムラインを移動し反転ペースト(ctrl + shift + v)
重力・物理趣味レーション
後述するが、これらの複雑なアニメはFBX書き出しに対応してない。
はためく旗(風を使う場合)
- 布のはためかない軸部分を指定:編集モードで、軸の上下2点(上2点、下2点)を点選択
- オブジェクトデータプロパティ(緑の三角ポリゴンicon)から、頂点グループ(Vertex Groupe)を+で追加し、割当(Assign)
- オブジェクトモードに移り、物理演算プロパティ(青い二重丸icon)から、クロス(Cloth)を選び、サブメニュー(リストicon)> コットン(or シルク)を選択
- クロスパレット内物理プロパティの品質ステップ数(Quality Steps)を11、空気の粘性(Ari Viscosity)を4.9に
- 同パレット、剛性の引貼・圧縮:せん断:15、曲げ:0.5(例えばの数値なので、任意調整を)
- 同パレット、シェイプ(Shape)の固定グループ(Pin groupe)からGroupeを選択
- 同、コリジョン(Collisions)の品質(Quality):3に(☝️ここまでが旗の材質設定、次から風力設定へ)
- 追加(Shift + a)> フォースフィールド > 風 を選択
- 風の角度をrで調整(r、y、90)、位置を旗の外へ移動(g、x)
- 風のプロパティ(フォースフィールド)で、風邪の強さ(Strength):2000、フロー:10に(例えばの数値なので、任意調整を)
- タイムラインウィンドウを表示し、再生ボタン
はためく旗(波モディファイアを使う場合)
- 平面を作り、細分化(ctrl+e)
- モディファイアプロパティから「波モディファイア 」を選択
- 波の軸をXとし、繰り返しにチェックマーク
- タイムラインアニメを再生
物理趣味レーションや、波モディファイアなどのアニメは波作りが簡単だが、FBX書き出しができずSparkARによる実用化は諦めた。シェイプキーを使ったアニメにも挑戦したが、シェイプキーアニメもFBX書き出しができず、断念。
炎
カメラ
簡易スタジオ設定
初めての人は以下の手順で簡単なスタジオセットを用意しておくとあとで楽だ。
- 追加(shift + a) > カーブ > 円 、で円が追加され、大きさを調整(例:s, -z, 10)
- カメラを選択(または追加)し、プロパティパネルからオブジェクトコンストレイン(二重丸ギアチェーンicon)> オブジェクトコンストレイント追加 > パスに追従(Follow path)選択し、ターゲットを円に
- nキーでシェルフメニューを表示し「アイテム > トランスフォーム」値をすべて0に
- オブジェクトコンストレイント追加 > トラック(Track to)選択し、ターゲットを被写体オブジェクトに、その下の値「先:-z」「上:Y」に変更
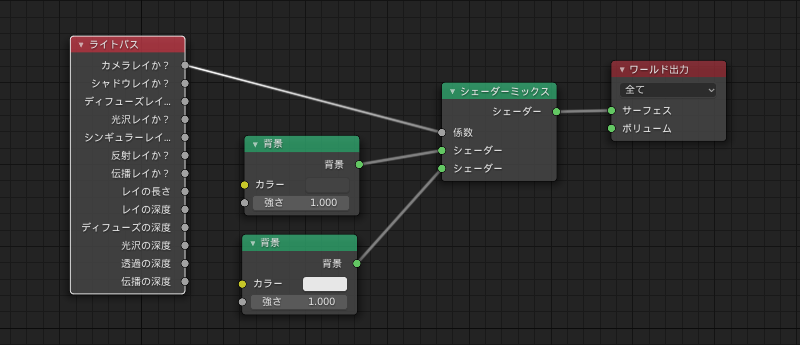
背景白の簡易ルック設定
その他ルック設定など、これはあくまでお手軽確認用として。
- ワールドプロパティ(地球儀icon)> 背景白
- レンダープロパティ(プリンタicon) > カラーマネジメント > ビュー変換 > 標準(デフォルトはFilmic)
- この状態で、シェーダーエディターを「ワールド(地球儀icon)」とし、下記設定通りに。「背景」パネル上は、背景色とは別に影響を受けたい色、パネル下は実際の背景色。
動画をGifアニメに変換(Premiere)
- ファイル > 書き出し > メディア(⌘ + m) > つまりいつもの書き出しでできる
原因は不明だが、そのようになるので、下のPhotoshopでのGifアニメ書き出しがいちばんいい。
静止画をGifアニメに変換(Photoshop)
- Photoshopで「ファイル > スクリプト > ファイルをレイヤーとして読み込み」選択し、「参照」ボタンからフォルダを選んでOKボタン
- 「ウィンドウ > タイムライン」を選び、パネル中央の▼ボタンから「フレームアニメーションを作成」選択
- タイムライン右上の小さなハンバーガーメニューから「レイヤーからフレーム作成」選択
- フレームレート値を選択(60fps:0.01666秒)
- タイムライン左下オプションを「無限」に
- ファイル > 書き出し > Web用に保存(従来)選択
- プリセット > GIF128ディザ 選択し
- カラーメニューを「256」に
- 任意で、画像サイズを変更し、保存
adobe Illustratorのパスデータ読み込み
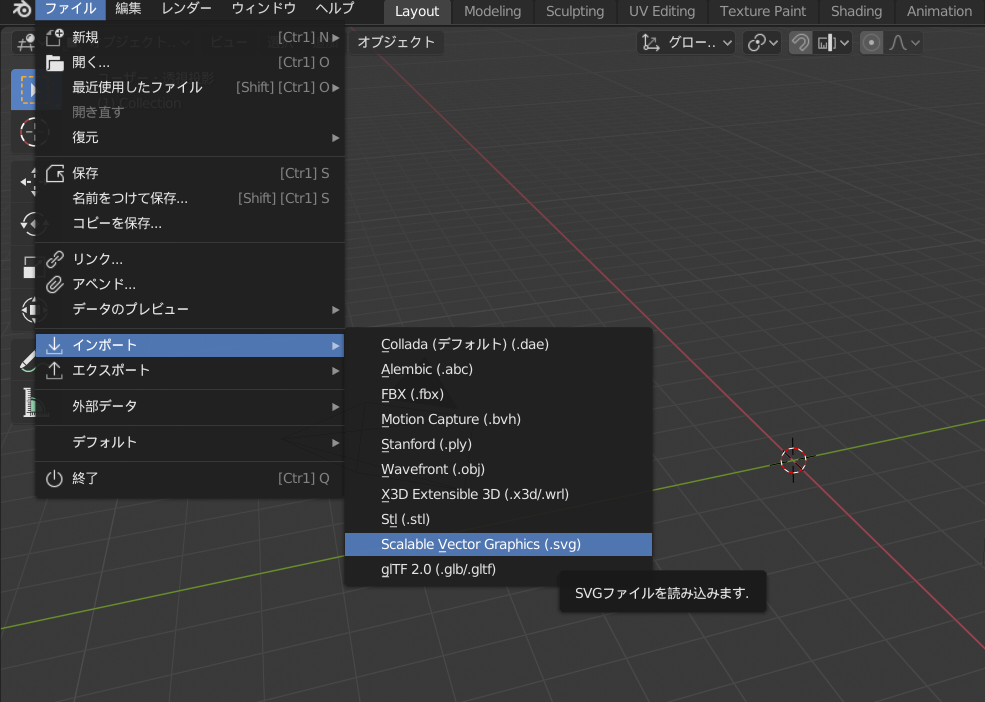
Blenderにはsvgデータを読み込みできる。こうすることでロゴのパスデータ等、adobe AIの資産(ai)を使用できる。3DCGソフトやadobeAEでパスデータを作るのは大変なので、この読み込みはとても助かる(adobe Illstratorでsvg保存すること)。手順は以下の通り。

- ファイル > インポート > SVG
- インポートデータはとても小さすぎるので、サイズを10倍に拡大(⚠️この時、Z軸も含んで拡大すること。でないとZ幅が潰れる)
- 原点がずれているので、オブジェクトモードで 画面左「オブジェクト」> 原点を設定 > ジオメトリを原点に移動 を選択
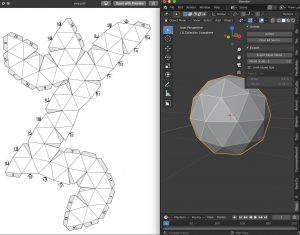
ペーペークラフト展開図を作りたい時
Windows専用ソフト「ペパクラ・デザイナー」が人気だが5000円ほどと高額だし、自分のようなMacOSユーザーにとってはBlenderから直接パスデータ(SVG)を描き出せるBlenderアドオン「Export Paper Model」の方が便利そうなので紹介します。

アドオンをインストールする
- ファイル > ユーザー設定 > アドオン、選択
- 検索欄に「paper」と打ち込みリストされた「Import-Export: Export Paper Model」にチェックを入れ有効化(左下「ユーザー設定の保存」でblenderの次回起動時から、このアドオンがデフォルト化)
展開図の書き出し方法
- ファイル > エクスポート > Paper Model (.svg)
- フォーマット: SVG 選択
- 任意にファイル名変更( ~.svg )
- 右上「Export Paper Model」で保存
- SVGデータをAdobe Illstratorなどで開く

のりしろ、番号付きのオプション
- Create Tabs :糊しろ
- Create Numbers :辺に番号つけ
「N twist polygon(N枚の捻じれたポリゴンがあります)」というエラーには「メッシュ分析」で解決。編集モードで、Nキー > シェルフウィンドウ > 「メッシュ分析」にチェック。タイプは「歪み」に。
参考
参考サイト
定番の3Dデータ保存形式
3DCG・CADの世界で今では用途別に10種類以上のデータフォーマットが存在するらしい。そのなかでもこのページのようにエンタメやデザイン、芸術に向いているデータ形式を下に並べた。
| 拡張子 | 保存内容 | 利点 |
|---|---|---|
| OBJ (Wavefront) | 3Dオブジェクト マテリアル | 3D物体のみで容量が軽い。 |
| FXB (Maya=AutoDesk) | 3Dオブジェクト マテリアル リグ(骨格) アニメ | アニメ付きの3D出力 |
| STL | 3Dオブジェクト | 3Dプリンター定番 |
| USDZ | 3Dオブジェクト マテリアル ? | AppleがAR QuickLookに採用 |
| GLB | 3Dオブジェクト マテリアル | adobe Dimentionから「ファイル > 書き出し > Aero」で描き出せる |
LigthWave3Dなどの3Dデータの使用
過去にLW3Dなどの3D資産がある場合、OBJデータに変換し、Blenderで再利用できる。
漫画風のエフェクト「グリーンスペンシル」について
3Dプリンターでの出力
Blenderから3Dプリントまでには次の工程が必要。
- BlenderでSTL保存(そのままだと小さすぎるので、40〜1000倍くらいまで拡大必要か?)
- Snapmaker等のスライサーソフトでサイズ調整し、Gコード(3Dプリンター制御コード)生成
- 3Dプリント
ビューではちゃんと表示されていても、法面が正常に外部に向いていないと反転されてしまうので注意。





 czpanel.com
czpanel.com



 atelier-yorozu.jp
atelier-yorozu.jp