Blenderについてはこちらへ
SparkARに入る前に、Blenderで3Dオブジェクトまでの作り方は下記Blender初心者専用ページにて詳しく解説していますので、SparkARにインポートする3Dオブジェクトを自作したい方はそちらにどうぞ。
Spark AR
ダウンロード
まずかPCとスマホにSpark ARアプリをダウンロードしておこう。
- PC版「Spark AR」
- スマホブラウザ「Spark AR studio」(Appleストア、Googleプレイストアで、「Spark AR studio」と検索)
扱えるデータ形式
| 形式 | 内容 | 補足 |
|---|---|---|
| OBJ | 3Dデータ+マテリアル | |
| FXB | 3Dデータ+マテリアル+アニメ | |
| JPG | 画像 | |
| PNG |
解説動画
超初級、耳猫系
フェイスペイント系
パッチ系
レイヤーと背景削除
ナルトコスプレ編(オクルージョン説明あり)
初級編
最低限、下記の通りに操作すれば完成する。作例は「自撮り映像の頭上に3Dエンゼルリングを入れる」というエフェクトを想定しています。なので、事前に前章で作成した「エンゼルリング.OBJ」を用意していますが、ない場合は「適当な絵をほっぺに貼る」程度の適当なエフェクト想定でOK。
初期起動画面に、帽子やメガネ等、ほぼ全ての用途を網羅したテンプレートが用意されている。初めはこれを使って要領を掴んで、慣れたらテンプレートを使わずに完全自作してみよう。
通常の手順概要(難度:高)
- 「新規プロジェクト」>「FaceTracking」
- 「Add Object」から「plane」選択し「faceTracker」内にドラッグすると顔補足が始まる
- カメラプレビューを自分の顔(PCカメラ)にするには左側メニュー>カメラicom>PCカメラ(FaceTimeカメラ)選択
- 画面左下Asettsパレットに顔にくっつけたいオブジェクト(作例:エンゼルリング)を追加(Add Assets)する。
- オクルージョン設定(メガネの柄のような、顔や頭で隠れる部分の設定)
- テスト
- アップロード
テンプレート使用の手順概要(難度:低)
- 「新規プロジェクト」>「Head Decoration」(王冠の場合)
- 画面左下assetエリアに3Dデータ(OBJ,FXB等)をドラックドロップ
- 画面左上操作パネルで動画を停止し、王冠の位置や大きさ調整(画面右上プロパティーパネルで数値調整可能)
- テスト
- アップロード
アゴに帽子のアゴ紐をつける場合
頭に帽子をかぶせるテンプレートはあるが、顔の部位になにかをつけるには自作が必要。例としてアゴに帽子の紐をつけ、帽子の動きとは独立してトラッキングするようにしてみよう。顎紐付の帽子3Dデータを作ってもいいが、何か喋ったり笑った時に顎紐が動かないととても不自然なので、帽子と独立させた理由がそこにある。

作業手順
テンプレートの蝶ネクタイ顔エフェクト使用を前提とする。(このテンプレにはfaceTracker内にヘッドオクルーダとは別にバストオクルーダも配置され、蝶ネクタイの位置をトラッキングしている)=参考動画
- 画面左上のレイアウトiconからPach editerパネルを表示させる
- アゴ紐の3DデータをAssetsにドラックドロップ
- それをシーンパネルにドラックドロップ
- シーンパネルのfaceTrackerの配下にNullオブジェクトを新規追加し、belt(任意)と名称変更し、アゴ紐3Dデータをその中に入れる。
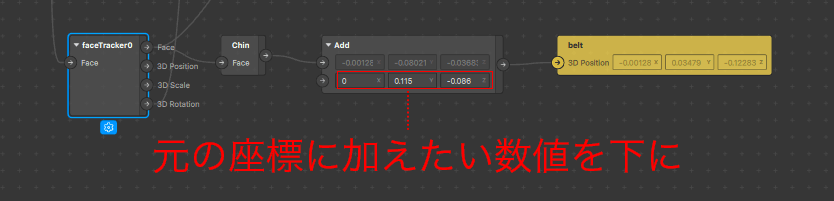
- beltを選択し、プロパティからpositionの矢印マーク(Pach editer有効化ボタン)をクリックすると、Pach editer編集画面にbeltパネルが表示される。
- Pach editer編集画面を右クリックしFace landmarksからchin(顎)を選択、Pach editerにchinパッチが追加される。
- Pach editer編集画面を右クリックし、検索に「add」と入力し、addパッチを追加する。
- addパッチをクリックしパネル下のセレクタ「Number」を「Vector3」に変更。
- Pach editer編集画面に左から①faceTracker0パッチ(なければ追加)②chin、③add、④belt、の順に並べる
- faceTracker0ハンドルfaceからchinに紐をつなぐ。
- chinとadd(上段)を紐でつなぎ、addとbeltをつなぐ。
- addパッチの下段に追加したい数値を入力する。(このようにビューパネルで位置調整せず、addパッチ上で行う)
パッチエディタ(java-scriptのnoCodeエディタ)
パッチエディタの参考動画
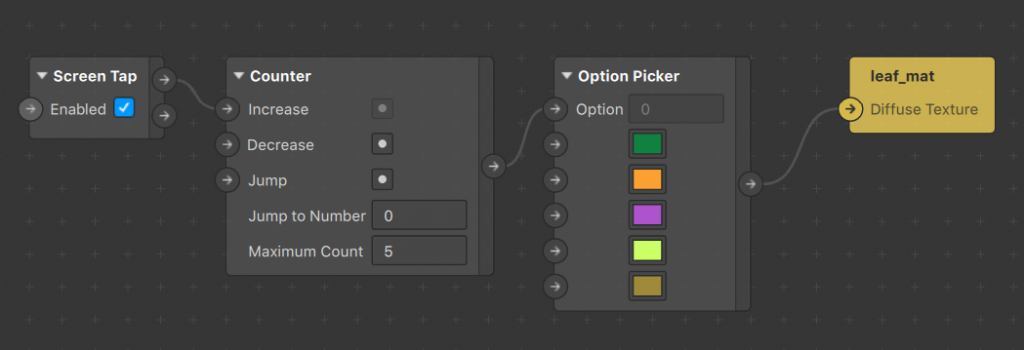
タップでマテリアル色変更
下の画像を参考にパッチをあてていく。Maximum Count「5」は何色変更できるかの数。Opition Pickerの最大数が5なのでそれ以上は今現在できないと思う。Option Pickerパッチの下側にあるオプションは「Color」に変更を。この例では「leaf_mat」というマテリアルを5色変更する仕組み。カメラ画面冒頭に「タップして変更」というメッセージを表示させるには次章の「カスタムインタラクション」へ。

タップでオブジェクト変更
カスタムインタラクション(冒頭にメッセージ表示)
カメラ起動直後に「口を開けて」「タップして変更」「ウインクして」などの説明を数秒間表示させる方法。(参考動画19:43)
- 画面上部メニュ「Project」> Capabilities > 右下+ボタン
- 検索:instructionsをinsert > instructions▼内 Automaticにチェック
- その下 Custom Instruction 内 Select instructions to use の+ボタンをクリック
- メッセージのテンプレ一覧から検索:「タップして変更」を選択し、Token文字列をコピー。そしてDone(閉じる)
- シーンパネルの一番上「Device」を選択し、プロパティーの Custom insturuction のパッチ矢印をクリック
- パッチエディタに新たに現れたパッチに、さきほどのToken文字列をペースト。
- パッチエディタ右クリック > Runtime パッチを追加
- パッチエディタ右クリック > Less Than パッチを追加
- RuntimeとLess Thanを紐で接続
- Less Thanを紐で接続の下の欄に「3」入力(3秒表示)
- 画面左ツールバーのリスタートボタン(くるくるicon)クリックでカメラプレビューで、メッセージを確認できる。
空間にふわふわ物体を浮かせる
これはパーティクル機能で実走できそうだが、現在勉強中。
パーティクルの粒にパラパラアニメを貼る
- シーンパネルでパーティクルを選択し、プロパティパネル「Material」から「+」ボタンを選択
- Assetsパネルに追加された新規マテリアルに任意の名前をつける(例:bird_anim_mat1、bird_anim_mat2…、と言った具合にアニメ鳥が複数いる場合は、複数分のマテリアルを作っておく)
- マテリアル(例:bird_anim_mat1)を選択し、プロパティパネル > Twxture の格子模様のセレクタ▼から「New Animation Sequence」選択。すると、Assetsパネルに「Animation Sequence」フォルダが作られる。(これも複数の鳥アニメがある場合、複数のマテリアル分用意する)
- Assetsパネル > 「New Animation Sequence」 > animationSequence0(任意)を選択し、プロパティパネル > Duration > New Image Texture から、アニメ画像を(透過PNG)を選択。(これは2コマなら2枚、20コマなら20枚のデータを一度に選択する)
- ⚠️帽子やお面など3Dオブジェや、フェイスペイントとパーティクルが重なり時にアニメ背景の透過領域に帽子が抜けてしまう。これはパーティクルのマテリアル設定の「Alpha Test > cut off」 を有効化し0%にすれば直る。
パーティクル参考動画
オクルーダーの単独設定方法
オクルーダーとは、メガネの柄のように実際には顔に隠れて表示されない3Dオブジェクトの一部を非表示にする機能。 これをしないと、メガネの柄が顔に隠れず不自然に見えてしまう。難しいと感じたら、テンプレートを使うこと。もし単独で設定したい場合、下の説明を参考に。

今使っているSparkAR v94からはオクルーダー設定済みのテンプレートがいくつか用意されている。なので、下で紹介しているオクルーダー作成手順を習得しなくても、新規作成時に「帽子」「蝶ネクタイ」等テンプレ使用でOK。
オクルーダーを作成手順(公式ガイドより)
- FaceTrackingの子として顔メッシュを作成、シーンパネルのリストの一番上に移動して、FaceTracker直下に配置
- 顔メッシュプロパティ(画面右)のEyes(目)とMouth(口)の横にあるチェックをOFF。 これで、オクルーダーが顔全体を覆う。
- 同プロパティで、顔メッシュのMaterials(マテリアル)を新規作成し、名前をoccluder_matに。
- マテリアルを インスペクターで、Shader TypeをFlat(※Standardでも出来た)、Opacity(不透明度)を1%(※0%でも出来た)に設定。これでシーンから見えなくなる。
- Double Sided(両面)をOFF(頭回転時に顔メッシュ背面露出を防ぐため)。
YukaさんLIVEのオクーディングチュートリアル部分
レイヤーについて
現実と同じように、カメラに近いほど優先して表示される。シーンパネルでもそのように配置するのだが、必ずしもそういう位置に置けない時がある。そのためにシーンでの前後関係とは別に「レイヤー」パネルが用意されている。
下のレイヤーほど後で描画される
レイヤーでは、シーンの前後とは関係なく、上から下に描画処理される。つまり一番下が「一番前」に見えることになる。この点、Photoshopとは逆なので注意が必要だ。
美肌にするARフィルター✨
男女の使用関係なく、インスタフェイスエフェクトには全てこのLUTを当てるべきだろう。一度このフィルター講座に目を通しておくように。
- プレビュー顔を時顔に切り替えておく
- 画面左上 Scene パネル > +Add Object > Face Tracker 選択(すでにある場合は不要)
- Scene パネルに追加された Face Tracker を右クリック > Add > faceMesh 選択(追加されたfaceMeshの名称を「skin」に任意変更)
- faceMesh(Skin)が選ばれている状態で、プロパティパネル > Materials +ボタン > 最下段の Create New Material 選択
- Assets パネルに追加された Material0 名称を「skin_smooth」と任意変更し、プロパティのShader Typeを Retouching に変更(これで美肌完成✨)
さらに本格的にするには補正用LUTチャート画像のインポートを含んだ、こちらの動画をチェック。
SparkARの誕生日ケーキエフェクト事例
誕生日ケーキのロウソクを「ふー」して消すというお馴染みのフィルターはこの動画でマスターしよう。詳細がわかったら、細かく順番をテキスト化します。
Part 1)パーツ配置編
ステップ詳細
- ファイルを小さくするためにtinypng.comにアクセスし、画像を一括UPしDL(半分以下のサイズになる。Maru StudioからDLしたアセットには適用済み)
- ●アセット読み込み
- SparkAR を起動し、使用する画像の内「Assets > Assets > Compression > 01〜07.png」をAssetsパネルにドラドロ
- Assets パネルの+ボタンからAnimation Sequencesを選択、Fireに名前を変更しておく
- 同様に、「Hat」「Emmitter 1」「Emmitter 2」という名前のAnimation Sequencesを追加
- Fire を選択し右上プロパティパネルのTexture > 格子模様icon > 全Fire画像(Fire1〜Fire8.png)選択
- Hat を選択し、同じくTexture > 全Hat画像(Hat1〜Hat5.png)選択
- Emmiter1 を選択し、同じくTexture > 全 Green-Spritesheet 選択
- Emmiter2 を選択し、同じくTexture > 全 Orange-Spritesheet 選択
- Assetsパネルに追加された Fire[1-8]、Hat[1-5]を選択し、プロパティー >Manul compression > No compression(非圧縮)にチェック
- (アセットデータを全てインポートしたこの時点で、一度画面左下の「Upload」ボタンを選択し、容量が大きすぎないかチェックしておく)
- Asset パネル > +ボタン > Material を追加し、名前を「OrangeBalloon」とし、プロパティの Shader Typeを Flat に変更し、Textuer(の格子icon)から「OlangeBallon.png」選択
- 同様に、YellowBalloon、もShader Typeと Textuer を設定
- (上のMaterialsの複製=⌘Dで)同様に、TOP、CuteFace、HappyBirthDay、Fire、Hat、Emmiter1、Emmiter2、も Textuer を設定
- ●美肌編集
- プレビュー顔を時顔に切り替えておく。
- 画面左上 Scene パネル > +Add Object > Face Tracker 選択(すでにある場合は不要)
- Scene パネルに追加された Face Tracker を右クリック > Add > faceMesh 選択(追加されたfaceMeshの名称を「skin」に任意変更)
- faceMesh(Skin)が選ばれている状態で、プロパティパネル > Materials +ボタン > 最下段の Create New Material 選択
- Assets パネルに追加された Material0 名称を「skin_smooth」と任意変更し、プロパティのShader Typeを Retouching に変更(これで美肌完成✨)
- ●パーツ配置
- Scene パネル > Face Tracker を右クリック > Add > Plane 選択(追加されたPlane0の名称を「cuteface」に任意変更)
- プロパティ > Materials +ボタン > CuteFace 選択
- プロパティ > Transformationsで位置調整(Position=X:0, Y:0.02, Z:-0.04 / Scale=X:2.2,Y:1.8,X:1)※数値は一例
- Scene パネル > Face Tracker を右クリック > Add > faceMesh 選択(追加されたfaceMeshの名称を「hat」に任意変更)
- プロパティ > Materials +ボタン > Hat 選択
- Hatポジション決めのために、画面中央左 Veiw を Back に変更
- プロパティ > Transformationsで位置調整(Position=X:-0.06, Y:0.17, Z:-0.03 / Scale=X:1.5,Y:1.5,X:1/ Rotation=X:0,Y:0,X:30)※数値は一例
- ⚠️ここで Hat の一部が切れて見えない場合は、CuteFace設定が邪魔してるので、Assets パネル > CuteFace 選択 > プロパティ > Advanced Render Options > Write to Depth のチェックをOFFに。
- Scene パネル > +Add Object > Plane 選択
- 追加された Plane 名称を「top」に任意変更(これは FaceTracker 階層の外に配置=以降全て)
- プロパティ > Materials +ボタン > Top 選択
- プロパティ > Transformationsで位置調整(Position=X:-0, Y:0.18, Z:0 / Scale=X:3.8,Y:1.9,X:1/ Rotation=X:0,Y:0,X:0)※数値は一例
- ⚠️ここで Top の一部が切れて見えない場合は、Hat 設定が邪魔してるので、Assets パネル > Hat 選択 > プロパティ > Advanced Render Options > Write to Depth のチェックをOFFに。
- ●ここから風船配置
- Scene パネル > +Add Object > Plane 選択
- 追加された Plane 名称を「blueBalloon」に任意変更
- プロパティ > Materials +ボタン > BlueBallon 選択
- プロパティ > Transformationsで位置調整(Position=X:-0, Y:0.18, Z:0)※数値は一例
- Scene パネル > BlueBallon を複製(⌘d)し、名称をorangeBallonに任意変更
- プロパティ > Transformationsで座標矢印で任意位置調整(Position=X:-0.08, Y:0.15, Z:0 / Scale=X:0.8,Y:0.8,X:1)※数値は一例
- プロパティ > Materials +ボタン > OrangeBallon 選択
- Scene パネル > OrangeBallon を複製(⌘d)し、名称をyellowBallonに任意変更
- プロパティ > Transformationsで座標矢印で任意位置調整(Position=X:0.1, Y:0.15, Z:0 / Scale=X:0.8,Y:0.8,X:1)※数値は一例
- プロパティ > Materials +ボタン > YellowBallon 選択
- ●ここからケーキとキャンドル配置
- Scene パネル > +Add Object > Plane 選択
- 追加された Plane 名称を「cake」に任意変更
- プロパティ > Materials +ボタン > Cake 選択
- プロパティ > Transformationsで座標矢印で任意位置調整(Position=X:0, Y:-0.23, Z:0 / Scale=X:3,Y:3,X:1)※数値は一例
- Scene パネル > +Add Object > Plane 選択
- 追加された Plane 名称を「fire」に任意変更
- プロパティ > Materials +ボタン > Fire 選択
- プロパティ > Transformationsで座標矢印で任意位置調整(Position=X:0, Y:-0.08, Z:0 / Scale=X:0.8,Y:0.8,X:1)※数値は一例
- Scene パネル > +Add Object > Plane 選択
- 追加された Plane 名称を「HappyBirthDay」に任意変更
- プロパティ > Materials +ボタン > HappyBirthDay 選択するが、Visible を無効にしておく
- ●テスト
- アバターを変更し、全体パーツの位置を微調整
- デバイスを変更し、位置ズレないか微調整(特に、iPadでトリミングミスがないか確認)
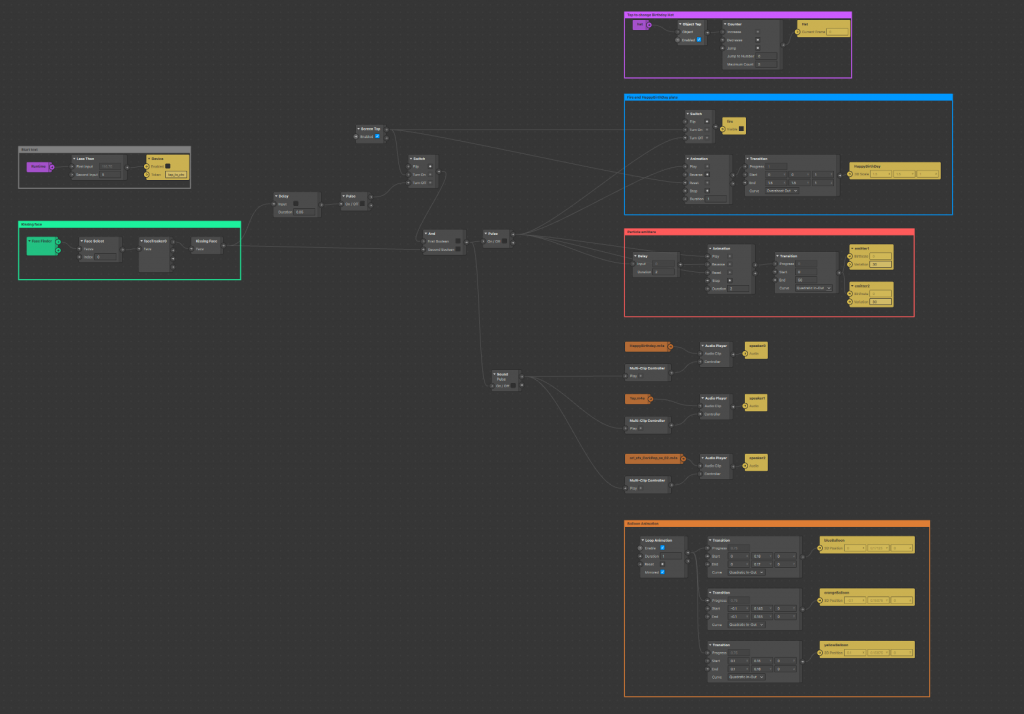
Part 2)パッチエディター編
ステップ詳細
- 自撮りカメラに変更しておく
- Scene パネル > faceTracker > hat を選択 > プロパティ > Interactions > Patch > Create > Object Tap 選択で、Patch Editor にパッチが追加される
- Object Tap パッチ右手から触手を伸ばし「Counter」パッチ追加
- Assets > Animation Sequences > Hat 選択し、プロパティー > Advanced > Current Frame 黄色矢印icon(パッチ)をクリックすると、パッチエディターに Hatパッチ追加されるので、Couterパッチの右手を伸ばし連結させる
- これで帽子をタップで変更するか確認
- パッチエディターに 「Screen Tap」パッチ追加
- Sceneパネル > fire 選択し、プロパティパネルの Visible パッチ追加、Screen Tap パッチの右上の手と連結(間にSwitchパッチが出現するが、Filip につながった紐を Turn On に繋ぎ直す)
- これで、ロウソクタップで火がつくか確認
- Scene パネル > faceTracker 選択し、プロパティ > Interactions > Patch > Create > Produser pach 選択でパッチエディターに3パッチ追加される
- 3パッチの最右「faceTracer」右上から紐を伸ばし「Kissing Face」選択
- Kissing Face 右と、上で配置した Switch パッチ左下 Turn Off を連結(間にPulse パッチ生成される)
- Scene パネル > HappyBirthDay のプロパティからVisibleを有効に
- パッチエディタ > Kissing Face 右側の Pulse 右上から紐を伸ばし「Animation」パッチ追加
- プロパティ > Scale のパッチをクリックし Trandtion パッチ右側に配置
- TranditonパッチStart:0,0,1、End:1.5,1.5,1 に変更し、Curveを「Overshoot Out」に変更(これで、ロウソクをフーで消したらHappyBirthDayがフワッと表示される)
- パッチエディタ中段の Screen Tapパッチ右上と、AnimationパッチのResetを接続(これで、ロウソクを消しても、タップのたびにリセットされる)
- ●風船アニメ
- パッチエディタに「Loop Animation」パッチ追加し、右上の紐を出し「Trandition」パッチ追加したら、Start:0,0.18,0、End:0,0.17,0 に変更し、Curveを「Overshoot Out」に変更
- Scene パネル > blueBalloon を選択し、プロパティ > Position パッチ追加、パッチエディタで Transition と連結(これで、青風船が上から下に動く)
- 「Loop Animation」パッチの Mirroed にチェック入れ
- Transition パッチの Curve を Quadratic in-Out に変更(これで、青風船が上下をイーズイン・アウト的に繰り返す)
- 「Loop Animation」パッチ右上の紐を出し「Trandition」パッチ追加したら、Start:-0.1,0.145,0、End:-0.1,0.155,0 に変更し、Curveを「Overshoot Out」に変更
- Scene パネル > orangeBalloon を選択し、プロパティ > Position パッチ追加、パッチエディタで 直前に追加したTransition と連結(これで、オレンジ風船)
- 「Loop Animation」パッチ右上の紐を出し「Trandition」パッチ追加したら、Start:-0.1,0.145,0、End:-0.1,0.155,0 に変更し、Curveを「Overshoot Out」に変更
- Scene パネル > yellowBalloon を選択し、プロパティ > Position パッチ追加、パッチエディタで 直前に追加したTransition と連結(これで、黄色風船)
- 「Loop Animation」パッチ右上の紐を出し「Trandition」パッチ追加したら、Start:0.1,0.15,0、End:0.1,0.16,0 に変更し、Curveを「Overshoot Out」に変更
- ●花吹雪パーティクル
- Assets パネル > Textures > Green-Spiresheet 選択し > プロパティパネル > Type > Sprite Sheet に変更後、Rows:5、Columns:5、Sprites:21に
- Orange-Spriresheet も同様に
- Scene パネル下の「+ Add Object」から「Particle System」選択し、名前を「emmiter1」に任意変更
- プロパティ > Materials > +ボタン Emmitter1 選択
- その下 Emitter > Type > Plane に
- Position > 0, 0.3, 0
- Rotation > z:180 に変更、Size x0.5, y0.5 に変更
- Birthrate > 50, 30 に
- Spray angle > 0, 10(xyzすべて)
- Speed > 0.24, 40%
- その下 Particle > Scale > 0.015, 30%
- Lifespan > 2sec, 0%
- Spin > 10, 0
- Tilt >10, 0
- Scene パネル > emitter1 を複製(⌘d)し名前を「emmiter2」に任意変更
- ●キャンドル
- パッチエディターの Kissing Face 右側 Pulse右上の紐を延長し Animation パッチ追加
- Animation パッチ左上(Progress)から紐を伸ばし Transition パッチ追加、パッチパネル下の青いタイプセレクタから「Number」を選択
- Scene パネル> emitter1、emitter2 のプロパティーから Birthrate パッチをそれぞれ追加
- 前のTransition パッチ左手から emitter1,2パッチにそれぞれ連結し、Transition パッチ > End > 50に、Curve を Quadratic In-Out に
- 先ほどの Pulse パッチ右上から再び手を伸ばし 下段側 Animation > Reset に連結(Part2 7:30)
- パッチエディタで Delay パッチを追加、Duration > 2 に変更(ロウソクの日が消えて紙吹雪開始までの時間が少し延びる)、右手を先ほどの Animation パッチ左手2行目 Reverse と連結、ここでもDuration > 2に変更(紙吹雪タイムが長くなる)
- ●グループ化
- パッチエディタで大量になったパッチ群をわかりやすくグループ化するには、複数選択 > 右クリック > comment でコメント入力(※単純なコメントだとエラーに)、さらに右クリックで枠色変更可
- ●スタート画面のテキスト表示
- Scene パネル > Device > プロパティ > Custum interaction > 「Tap to try on(タップして変更)」を選択(これで、スタート画面で「タップして変更」のテキストが表示される。これはSparkAR過去バージョンではトークン入力が必要だったが、新バージョンでは不要?)
- ●これでほとんどできたが、ロウソクの火がついてなくてもインタラクションが有効になってしまうので、以下のパッチ修正をする
- パッチエディタ > Kissing Face と Pulse を繋いでいた紐を切り、その間に And パッチ追加、そこのFirst Boolean についてた紐を下のSecond Boolean に繋ぎ直す
- HappyBirthDay パッチ群の最左にある Screen Tap パッチを And パッチに近づけ、右上紐を And パッチ左上(First Boolean)に連結、すると間に Switch パッチが現れ自動連結される
- And パッチ右手と Pulse 左手を連結
- Kissing Face パッチ右手から Delay パッチ追加し、パッチタイプ(パッチ下の青いセレクタ)を Boolean に変更、Duration値を0.05に
- Delay パッチ右手と Screen Tap 右の Switch 左手最下 Turn Off を連結
- ●効果音(SE)
- SparkARはMP3音源を使えないので online-convert.com 等でM4a(rate:44100Hz, mono)変換、画像群と同じAssetsフォルダなどに任意保存
- この作例では、「パッピー・バースデー」の掛け声(HappyBirthday.m4a)と、「イェーイ」(Yay.m4a)を使用するため、SparkAR 画面左下 Assets パネルに2音源をドラドロ
- Assets パネル上、各音源のプロパティパネルから「Add Multi-Clip Patches」選択、2組のパッチ(4個 x 2組)が追加される
- Kissing Face パッチ右の And パッチ右手から Pulse パッチ追加し名称を「Sound」に変更(Sound Pulse になる)
- Sound Pulse パッチ右上の手から2音源の各 Multi-Clip Controller パッチに連結
- Assets パネル下「+Add Asset」> AR Library > Music and Sound > 検索:Pop > Cork Pop 2 > Import Free、でAssetに「コルク抜き音」風のフリー音源が追加される
- これも、プロパティパネルから「Add Multi-Clip Patches」選択、追加されたパッチ一組(4パッチ)を、2音源下に任意配置し、Sound パッチ右上と Multi-Clip Controller パッチを連結
完成したら
SparkARソフトウェア上で人物とオブジェの調整が完了したら、いよいよfacebook、Instagramへのアップロードだが、その前に実機でテストしてみよう。実機テストには下記2つの方法がある。
実機テスト方法
- SparkAR画面左下の「test on device」から send to SNS > facebook > send を選択し、スマホのfacebookアプリに届いた通知のリンク先からテストできる
- スマホにSparkAR Playerアプリを入れ、PCとケーブルで繋ぎ、そのスマホアプリから閲覧テストできる
facebook、Instagramへの申請
テストが完了したらいよいよプラットフォームへの申請だ。センシティブな表現がないか、facebookなどにより数日間審査されるようだ。申請方法もSparkARから自動的にブラウザが立ち上がり申請画面となる。
申請方法
- SparkAR画面左下の「Export & Upload」を選択
- send to app > facebook, Instagram > send の順で選択(fb、inst両方のSNSアカウントをリンクさせておくこと)
- エフェクト名(20文字以内)、概要文(2000文字以内)、公開日、公開アカウント選択、などを入力
- 200px(fbは480px)の正方形アイコン画像を用意し申請ページにアップロードく(デザインの注意点と、公式テンプレートあり)
- エフェクト使用中の自撮り動画も同様にアップロード
アイコンに顔を合成する場合は自分の顔であることが原則だし、サンプル動画にも顔が映ることになる。オブジェクトだけのエフェクトならセルフィー動画は不要だが、顔エフェクトなら製作者本人の顔出しは避けられないだろう。申請の前に床屋、美容院にいく必要があり、女性の場合は、お化粧も考えなくてはならず、申請直前は予想外に緊張感がアップする。
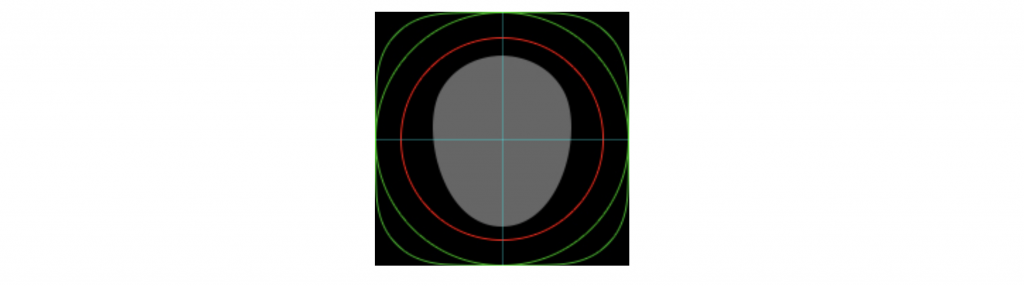
アイコンデザインの注意点
- デザインは最も外側の緑の線内に収める
- デザインのほとんどは、赤い円に収める。
- 顔はテンプレートに自分の顔のみを使用する(他の人の顔はNG)

データ仕様
- PNG、JPG
- レイヤー統合
- 角丸がなく、正方形
- sRGB
- 最小200pxの正方形(fbは480px)
- 透明度や、アルファなし
- 下のInstagramなグラデーションは使用しないこと

テキストについて
あまりにも多くのテキストを含めないように(スマホ画面で読むのは困難)。 単語やロゴを使用している場合、次のようにすること。
- Instaアカウント名やエフェクト名は含めない(すでにこの情報を表示している)
- 大きく、明確で読みやすいものに
さらに最適にするには
- シンプルな形、シャープなライン、鮮やかな色。
- 細ではなくテーマを表すことに焦点を。
- 簡単な背景。
- 効果の本質をとらえ、使用で何が起こるかを伝える
- スマホで、アイコンが実際のサイズでどのように見えるかをテストする
エフェクト名
20文字以内(数字、スペース、通貨、句読点、その他記号含む)
実際は自由にやっているようだ。気にせずサイズ通りにやればいい。
今後の課題
ひとまず、上記のような一番簡単な方法でSparkAR HUBに公開成功した(Instagramは2日ほどで許可、facebook側は2週間かかりそう)。ここからは中級、上級レベルの作り方に挑戦しなくてはだ。それは下記のような課題になる。
- タップするたびにマテリアルを変更したい(色変更は、パッチエディターで可能=後述。金色化は不明。)
- 3DCGに動き欲しい(アニメを施したFXB形式で可能。雪や雨、紙吹雪はSparkARのパーティクル使用を)
- ウインク等を表情をフックとしたアクション(これないと退屈だろう)
これらのスキルの習得が課題となる。これからはこれらを個別に章立てて、分かったことから下に解説します。
タップするたびにマテリアルを変更したい
これはSpark ARにとって、タップアクションを設定できるPatch EditorのIntaraction使うらしい。参考動画。
3DCGデータ内に動きをつけるFBX
この方法はアニメーション付きのFBXファイルを使う、という方法で解決できそうだ。詳細は下記ブログ参照。ただし、単純な移動やジャンプ程度の動きならSparkARのTransformパッチで簡単にできる。関節を使ったキャラクターアニメやはFBXを使い、
2Dイラストの素材を入れる
Assetsに2D素材を登録し、シーンに平面を配置、その平面に2Dのマテリアルを充てる、という手順になる。Aeroと違い画像を直にAR上に置くことはできないが、平面を型抜きする必要はなく、マッピングのような手間はない。詳細は以下の通り。
- Assetsに透過PNGをインポート
- Assetsパネルに新規Materialsを追加し、プロパティパネル > Texture > PNG読み込み
- SenesパネルにPlaneを追加(PlaneTracer > Placer に配置。これは「床」という概念か)
- そのPlaneのプロパティーから、②で追加したMaterialsを読み込み、両面に適用にチェック
- 拡大や位置を調整
複数のPlaneやMaterialsがある場合は、重なり具合によって非表示になってしまうので、レイヤーで調整すること。
ぴょんぴょん飛び跳ねるボール
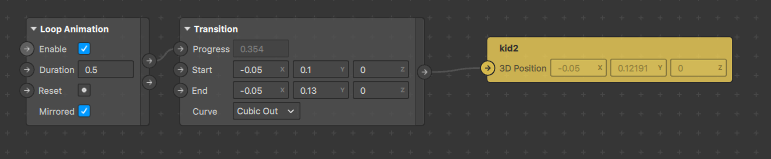
パッチエディタで下記設定
- Loop Animationパッチを追加し、Loop animationのMirrored(反復)にチェックマーク
- その右にオブジェクトのTransformations > Pisitionパッチを追加(オブジェのプロパティーから➡️ボタンでTransitionパッチが追加される)
- Transitionパッチの開始点と終点座標値を入力し、Curveを「Cubic Out」に
- 飛び跳ねスピードは Loop AnimationのDurationで調整(小さいほど速度UP)

マーカー上にオブジェクトを配置する

Aero同様にSparkARでもマーカーは「Fixed target tracker」と呼び対応している。方法は以下の通り。
- SparkARで新規プロジェクトから「Blank Project」(何もない標準テンプレート)を選択
- Sineパネル下部の追加+ボタン「Add Object」から「Fixed Target Tracker」選択
- 「Fixed Target Tracker」をのプロパティーから「Textuer」で、マーカーとなる画像を選ぶ(マーカー画像は単純すぎる画像だとトラッキングエラーが起こりやすいので注意)。これでAssetsパネルに画像が読み込まれる。(先にAssetsに読み込んでもOK)
- マーカー上に表示する3DオブジェクトをAssetsに読み込ませる(2DならPlaneにテクスチャー充てしておく)
- その3Dオブジェクト(2Dの場合はPlane)を、Sineパネルの「Fixed Target Tracker」の中にドラックドロップ。
- 位置や大きさを調整し、名刺など床においたマーカーの場合はRotetionのX軸を+90度回転
- テストリンク共有、または公開
- マーカーと同じ画像上に3Dオブジェクトが浮かびあがり完成
Aeroと違い、マーカーターゲットマーカーを回転することができないSparkARでは、オブジェクト自体を90度回転することで対応する必要がある。この点要注意だ(上記、ステップ⑥参照)。
BGMを入れる(M4A)
音源や動画BGMをM4A形式に変換し使用。コンバートはOnline Convert.comなどの変換サイトを使用。
MacOS使用ならQuickTme Playerソフトの書き出しで「オーディオ」をせんたくすればM4A形式で保存されるのだが、SparkARでエラーになる。上記コンバートサイトでは、レート:44100Hlz、モノラル、コーデック:acc、の設定でエラーなかなく利用できた。
- 「+add assets」から「audioPlaybackController」を選択(するとassetsに「audioPlaybackController0」が追加される)
- そのプロパティーパネルから Audio > import from computer > で音源(M4A)選択
- その下、Playにチェック、(リピートが必要なら任意で)
- シーンパネル「+add Object」から「Speaker」を検索し追加(insert)
- Speakerプロパティーの Audio 選択項目を「audioPlaybackController0」に
- その下でVolumeを調整
- 必要なら、タップで再生できるようにパッチ編集。(参考動画)
BGMスピードを調節できるスライダがSparkARのaudioPlaybackプロパティに用意されているが、プレビューで合わせても実践でずれていた。


 www.lifewith.biz
www.lifewith.biz