Spark ARとはFacebookが公開しているAR(拡張現実)とフェイスエフェクトが融合したエフェクト開発アプリで、Instagramのストーリーズで公開でき、セルフィーでの顔アフェクトに利用できるもの。LINEスタンプのような将来の流行も感じるし、難しそうだが少しづつ習得していこうと思い、ここにその経過をまとめます。
WindowsPCの場合は、マウスホイールの操作や、ショートカットキーが多少違うかもしれませんが、大きい違いはありません。
ARカメラエフェクトのための全体作業
ARカメラエフェクトといっても、Snowのようなおしゃれな美人エフェクトからエンタメ系、ギャグ系までさまざまな表現があり、目的も様々。あれもしたいこれもしたい。何をすればいい?といったようにこのツールが多様すぎてゴールを見失い迷子にならないように、このページではひとまずARカメラエフェクトで以下のことができるよう、ゴールをまとめました。
ゴールを決める
このページでの目的はシンプルに以下の通りとする。
1段階)単純表示
- 3Dの王冠をが自撮り映像の頭上に表示
- 3Dのメダルを自撮り映像の胸に表示
2段階)アクションで表示
- ウインクで王冠表示
- タップでゼッケン表示
3段階)アニメ
- 顔の周りに3D回転アニメ
- 手のひらに3Dトロフィーをパッチ表示
その上で必要なソフトウェアは以下の通り。
必要なツール
- Blender
- Spark AR
作業内容とツール一覧
上で決めたゴールとツールを作業の順番通りにまとめた一覧です
| 作業 | ツール | 製作物 |
|---|---|---|
| 3Dモデリング(ObJデータ) | Adobe Dimention Blender | 月桂冠
メダル トロフィー ロゴキャラクター |
| 3Dアニメ | Adobe AfterEffect
BlenderでFXB書き出し❓ | ランニング
キャラ表情 |
| 頭の上、胸の前に3DCG | Spark AR | |
| 手の上に3DCG | Spark AR パッチエディタ❓ | |
| 地面に特定の図柄でアクション | Spark AR パッチエディタ❓ | |
| 動作チェック | Spark AR(スマホ版) | |
| エフェクト申請 | Instagram アカウント facebook アカウント | |
完成予定図
どんなイメージで完成するのか、ひとまず完成図を描いてみて、製作物や留意点を先に洗ってみる。
3DCG
ここではARオーサリングの前に必要な作業、3DCGオブジェクトやアニメーションの制作についてまとめました。
adobe Dimention
adobeの定番3Dシミュレーションソフト。後述のBlenderほどの機能はないが、PhotoshopやIllustrator、AfterEffectなどほかのadobeソフトと柔軟に連携できるので重宝する。3D定番のデータ形式OBJデータを、BlenderとDimentionで双方向で使えるかどうかが要。
利点
- Photoshop、Illustrator、AfterEffectなどほかのadobeソフトと柔軟に連携
- OBJデータ読み書き対応
- adobeストック
難点としては、単純な基本図形(プリミティブ)しかなく、有機的な物体や、複雑な立体が作りづらいことだ。
Blender
Blenderについては、当サイトの下記Blender初心者専用ページで詳細にまとめましたのでそちらへ。
AR
ここまでは、3DCGについての解説が続いたが、いよいよここからはARオーサリングについてまとめます。
ARプラットフォーム比較表
| 比較 | SparkAR | Aero | ココアル | WebAR | 総評 |
|---|---|---|---|---|---|
| Instagram | Aero | ブラウザ | 現在プラットフォームが定着しているSparkARが有利か | ||
| OS | Win Mac | Mac iOS | Win Mac | Win Mac | AeroだけWin未対応 |
| 3DCG | OBJ FBX | GLB OBJ* DAE* 3DS* FBX* | OBJ glTF マッピング可 | *Aeroは主にzipで圧縮されていること | |
| 3Dモーション | FBX | FBX GLB | glTF* FBX* | *要アドオン(解説) | |
| 動画 | PNGシーケンス | PNGシーケンス | a-video | ||
| 画像 | JPG PNG | JPG PSD* PSB PNG SVG TIFF GIF | *AeroでPSDを扱えるといっても、CC2020以上でAero書き出し保存しないとNG | ||
| 音声 | M4A | WAV MP3 | ✅ a-sound | ||
| マーカー追跡 | ✅ | ✅ | ? | ✅* | WebARだけは単純なロゴが向いている様子 |
| 顔追跡 | ✅ | ❌ | ❌ | ❌ | SparkARはフェイスエフェクトに多くの重点が置かれSNS向き |
| 手追跡 | ✅ | ❌ | ❌ | ❌ | |
| VRコントローラー | ❌ | ❌ | ❌ | ✅ | |
| CG素材 | Spark内 | Mixamo | ❌ | ❌ | Aero側は外部サイトMixamoからDL。インテリアや人体まで豊富。 |
| CG動作 | ❌ | ✅ | ❌ | 移動 回転 | Adobeはダンスや格闘など数多くの人体モーションデータを公開中で直接Aeroに飛ばせる(エクスポートすればSparkARでも利用可)(Photoshopなどの平面データにも間接をつけられOK) |
| インタラクション | ✅ | ✅ | ❌ | コード | ノーコードプログラミングでわかりやすいが、それぞれ特色があり、SparkARはブレインマップ型、Aeroはダイアログ型だ。 |
| GPS認識 時刻・期間認識 | ❌ | ❌ | ✅ | ❌ | 特定の場所、時刻、期間のみ表示するなど、営業向けの機能 |
| スタンプラリー くじ引き | ❌ | ❌ | ✅ | ❌ | これらの機能が揃ったCOCOARは国内イベントに向いてる仕様。 |
| プッシュ通知 | ❌ | ❌ | ✅ | ❌ | ARバナーの表示のクリックによってユーザーにプッシュ通知できる機能。 |
| アクセス解析 | ✅ | ✅ | ✅ | ❌ | |
| 使い方 | SNS用と明確 | 一般向け | 営業向け | 閲覧のみ | SparkはfacebookかInstagramのフェイスカメラアプリの使用が前提なので、SNSがないと使えない。対して、AeroはAdobeCCクラウド経由なので、保存すればURLを通してビューワーアプリなしで閲覧?できる(⚠️要確認)。 |
SparkAR
SparkARについては、下記リンク先SparkAR初心者専用ページに詳しくまとめましたのでそちらにどうぞ。
Adobe CharactorAnimator
Adobe Aero
AdobeのARオーサリングソフト「Aero」について。SparkARとの使い分けだが、両者はっきりとした役割がありその用途を見定めて二つをわけて使うことが重要。
システム要件
iOS 13 以降で、A11 プロセッサー以上の端末が必要。詳細は以下の通り。
- iPhone 8+ 以降
- iPad および iPad mini 第5世代以降
- iPad Air 第3世代以降
- iPad Pro 第2世代(2020年春発売)以降
2021年現在、Windowsやandroidには未対応。つまりMac、iOSにしか対応していない。Apple製品以外は、オーサリング(制作)できないしビューワー(閲覧)もできない。これは公開しても見れない人が多いことが想像でき、adobeにしてはオープンでなく選択肢から外されやすい。
特徴や不具合
- ダンスなどリグアニメにも対応(3Dソフト側で要入力)
- Photoshopなどの平面データにも間接つけ(画像のセンターがアンカーポイントになる)
- 2020年現在、iOS版(iPhone, iPad)しかない(2021年にPC版正式リリース)
- JPGやPSD、GIFなどの画像データ扱えるが、2020年12月現在、iPhone11PROでのAR表示の動作が不安定。3Dデータのほうがなぜか安定している。
- バンプマッピングはメモリを多く消費するので避ける
インポートできるデータ形式
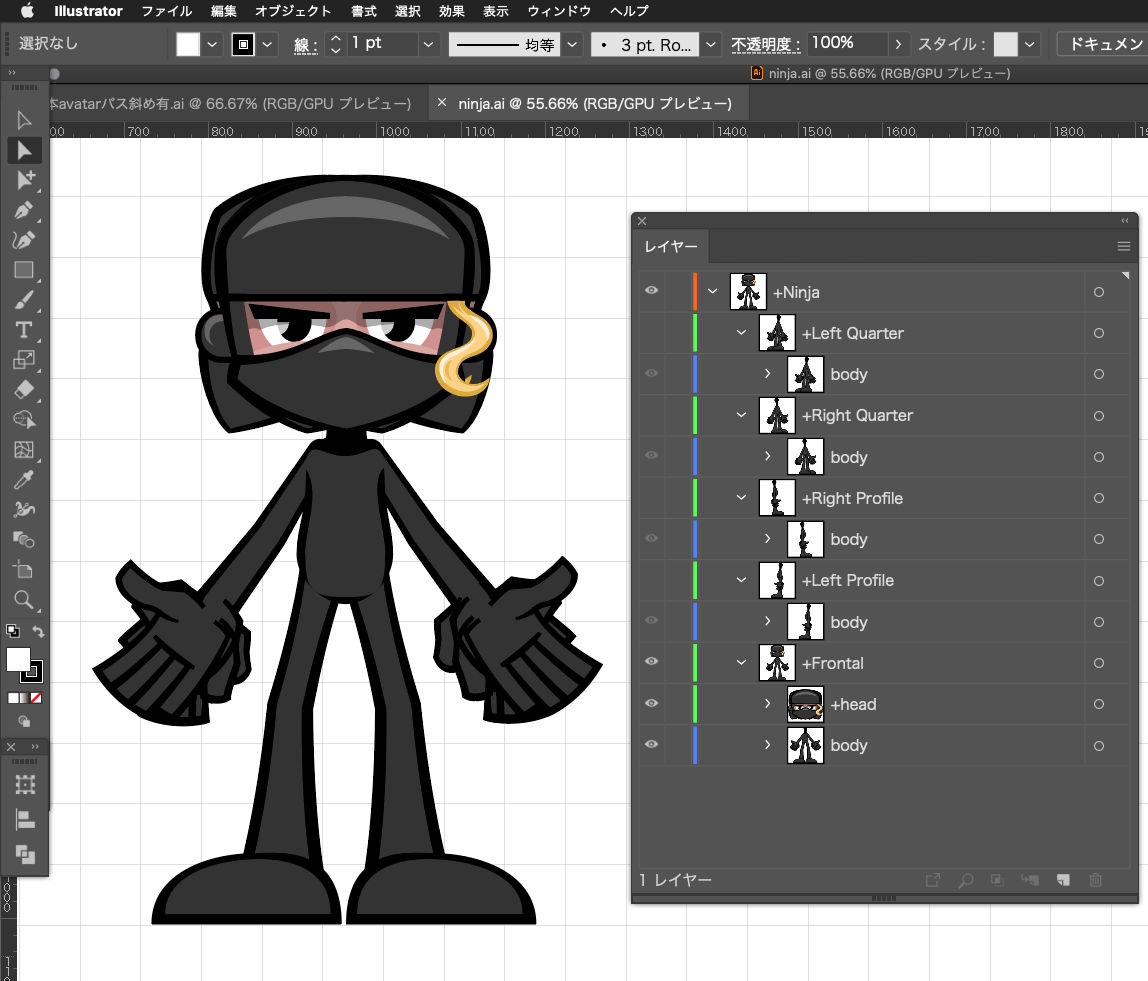
- AIはSVGに変換すれば可能(レイヤー統合される)⚠️Adobe公式ガイド
- PSDならレイヤーを保持したままインポート可能だがCC2020バージョン級の「ファイル > 書き出し > Aero」でエクスポートしないとレイヤーが強制統合されてしまうようだ。 ⚠️adobe公式ガイド
- レイヤー名やOBJ名が英語でないと落ちやすい。名前を英数で構造をシンプルに。
読み込み可能なファイル形式一覧
| 項目 | 形式 | 補足 |
|---|---|---|
| 2D | JPEG/JPG Photoshop 形式(PSD/PSB) PNG SVG TIFF/TIF GIF | CC2020のソフトでAero書き出しであること |
| オーディオ | WAV MP3 | |
| 3D | Aero に直接読み込むことができる 3D ファイル形式: GLB(GLTF バイナリ形式) | |
| 3D(zip) | OBJ(MDL または MTL マテリアルを使用) Collada(DAE) 3DS FBX(ガイドラインに従ってファイルが準備されている場合にサポート) PNG シーケンス(番号順) | 3Dモデル+テクスチャ+アニメが1つにzip化されている場合に限る |
AeroにAi動画を表示させる方法を考える
- AiデータをDimentionで開き、GLBに書き出す(ファイル > 書き出し > Aero)
- 【要検証】Dimentionで間接つけられるか?
- 【要検証】Dimentionでアニメつけられるか?
⚠️2020年現在、Android未対応!(ちなみに、AppleはAR Quick lookという仕様で、USDZ(VECTARYサイトでこの形式に変換可能)という3Dデータ形式をWebサイトに配置すればiOS標準AppやSafariでAR表示できる)
HTMLへの実装は簡単で、rel属性でAR用のリンクであることを宣言し、リンク先をUSDZファイルに、静止画をサムネイルとして指定するといい。
<div class=”gallery”>
<div class=”gallery-item”>
<a rel=”ar” href=”/images/ar_date.usdz“><img src=”/images/tumbnail.png“></a>
</div>
</div>
画像アンカーに向いてない画像を知る
Aeroでは、3Dオブジェクトを配置する場所を①サーフィエス(地面)②マーカー、の二つに分けている。この「マーカー」、QRコードの様なタグをよく目にするが、QRコードのようなバーコードタイプでなくてもよく、かといって、ロゴのようなマークが適していると想像しがちだが、そうでもない。マーカーに適した画像というのがあるので下にあげた。
⭕️アンカーに適している画像
- コントラストがはっきり
- 枠で囲まれている
- 特徴点が多くシンプルすぎない
❌アンカーに適さない画像
- コントラストが弱い
- グラデーションやパターン
- シンプル
COCOAR
アートや表現としてではなく、完全にARを企業宣伝用として売り出りだしているプラットフォームがこのCOCOAR(ココアル)だ。クロマキーやebookなど、意外と色んなメディアに対応しているが、発信者は有料である時点で他のプラットフォームとは別物。
CG素材やインタラクションなど、素材や動きはユーザー側が全て仕込む必要があり、COCOARは「決められた場所タグに、ただ表示するだけ」という立場。手軽でシンプルだが、この中で唯一有料で、しかも20コンテンツ制限(20のシーンのみ保存可)がある点に注意。
料金プラン
とても分かりにくいし、肝心の金額は「お問い合わせください」となっている。知っている人に聞くと、一番手軽な「スイートプラン」で月額10〜20万ほど…。小さな会社には無理だろう。オプションやプランの比較は下記リンク先へ。
WebARについて
これまでのARビューワーはAdobe Aeroやfacebook、Instagramなどのプラットフォーム(アプリ)に依存したARだが、それだとアプリのないユーザーに向けてARを発信できない。AR名刺や、AR年賀状といった、万人向けに用途にはアプリに依存しないインターネットブラウザを閲覧アプリとした「WebAR」の特徴を知ろう。
WebAR専用ページ
詳細は下記WebAR専用ページへどうぞ。


 www.lifewith.biz
www.lifewith.biz